구글 맵, 카카오 맵, 네이버 맵을 보면 스트리트뷰, 로드뷰를 통해 360도 회전하며 이미지를 볼 수 있다.
여기에 모델을 얹어보았다.
우선은 내 주변에 360도로 이미지가 뒤덮여있어야 공간적인 느낌이 날 것이다.
파노라마 이미지를 만들어보자.
우선 스트리트 뷰를 파노라마 이미지로 만들기 위해 Streetview download 360을 설치한다.

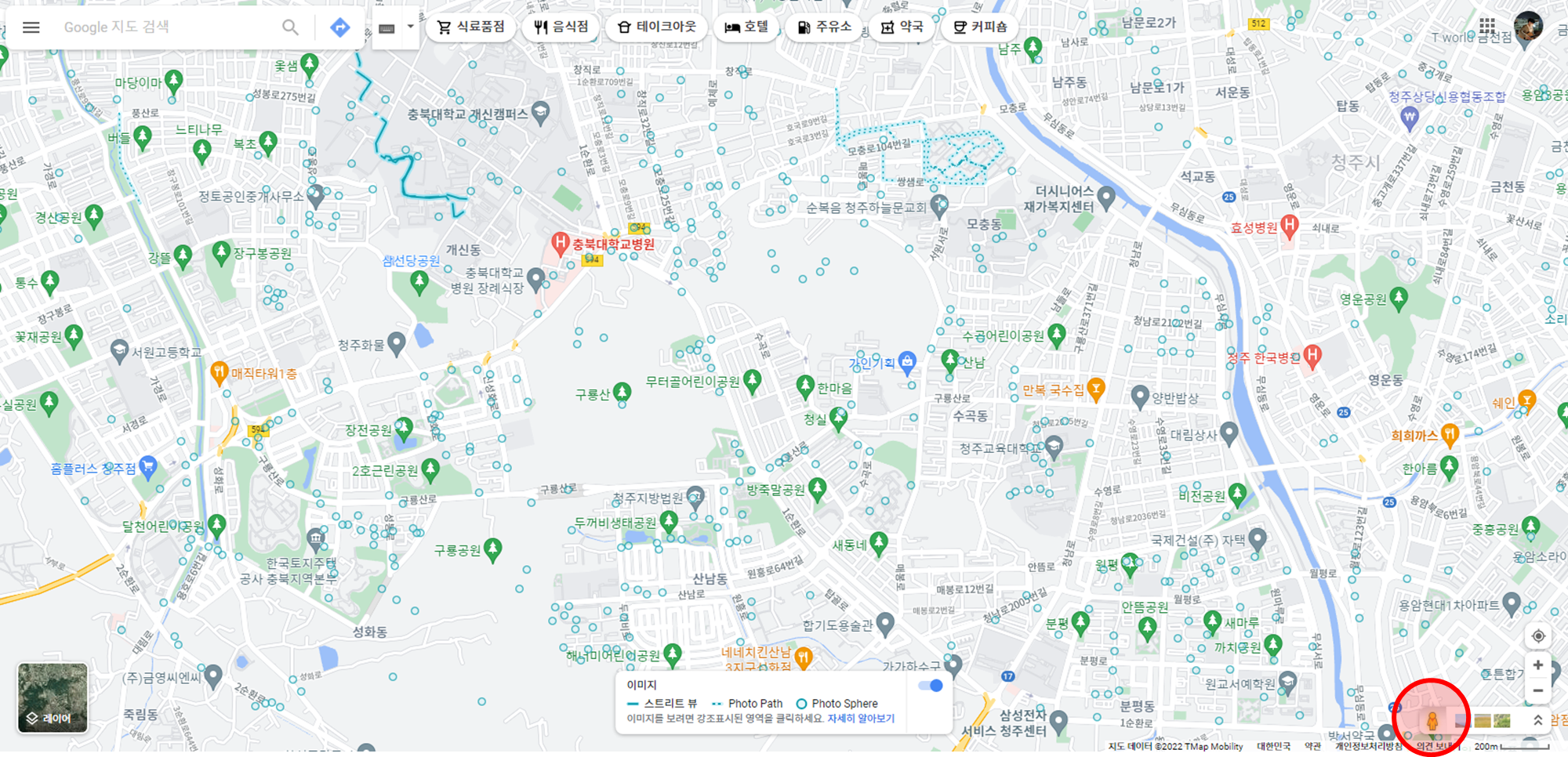
그 다음 구글 맵에 접속해서 오른쪽 아래 인형 모양을 클릭하면 하늘색 동그라미나 선들이 지도에 표시되는데 원하는 위치의 하늘색 동그라미를 클릭!

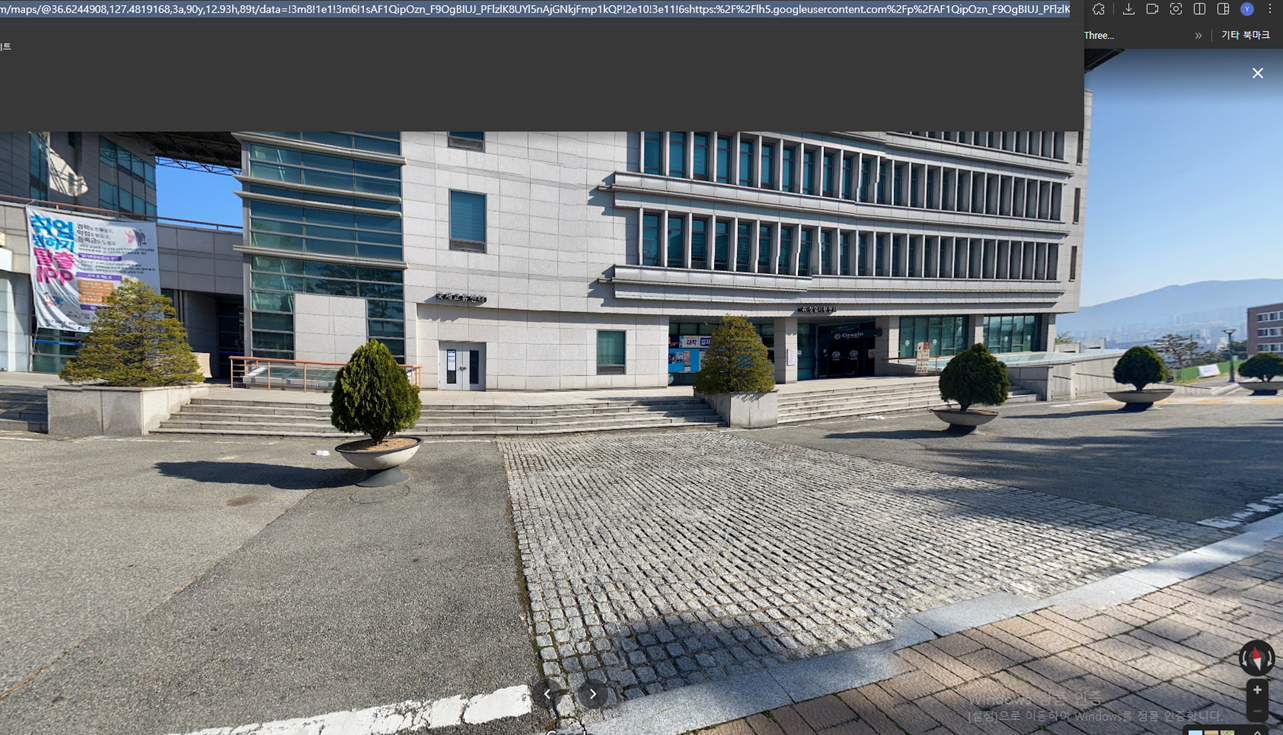
그러면 360도로 회전하며 주변을 확인할 수 있다. 이 것을 이미지로 다운로드할 것이다.

위의 url을 복사한 후

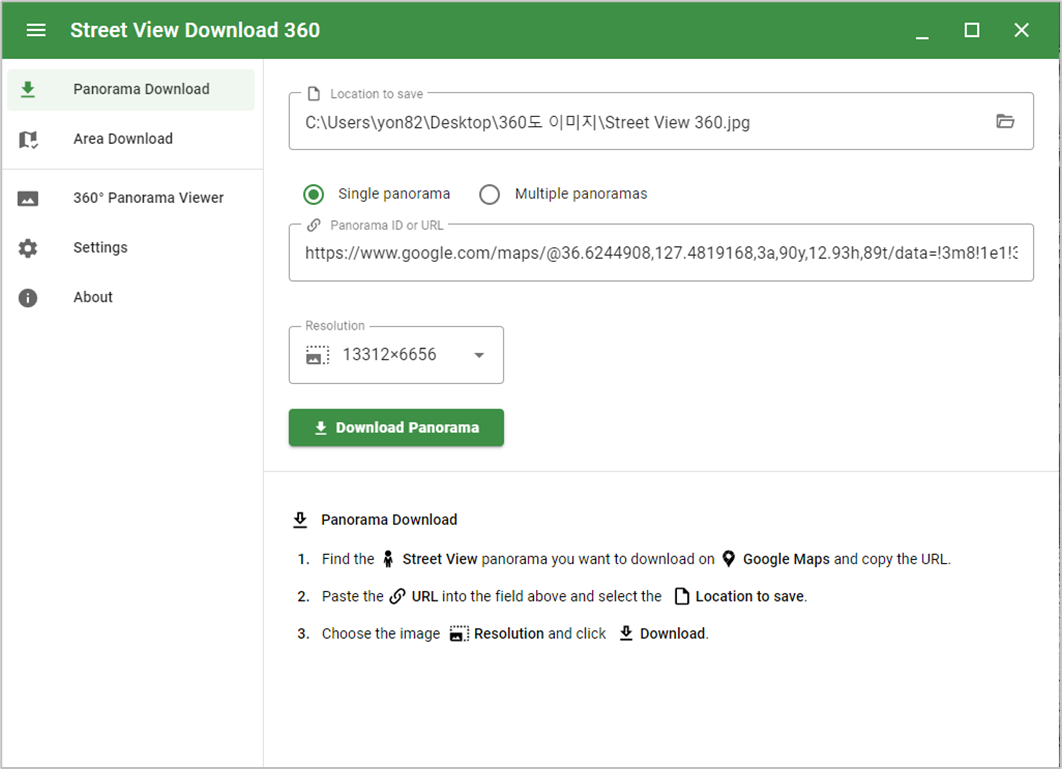
스트리트뷰 다운로드 360을 실행시켜 파일을 저장할 경로를 정한 뒤 Panorama ID or URL에 복사한 URL을 입력한다.
원하는 해상도를 선택하고 다운로드!

그럼 이렇게 2D이미지로 다운된 것을 볼 수 있다.
이제 Three.js로 코딩해야 한다.

구를 만들어 파노라마 사진을 매핑.
그럼 다시 구글맵에서 봤을 때처럼 마우스를 움직이며 주변을 볼 수 있다.

fbx모델과 기둥을 만들어봤다.
움직이는 애니메이션이 있는 모델인데 움직임은 그냥 빼버렸다.
사실 실제 모델링된 공간이 아닌 구에 360도 이미지를 씌운 거라 착시효과에 가깝지만 이런 것도 된다는 걸 알았으니 이것저것 시도해보고 싶은 게 많다.
직접 돌려볼 수 있게 호스팅해서 업로드 해두었는데 계속 둘 수 있을지는 모르겠다.
마우스 좌클릭: 회전
마우스 우클릭: 이동
마우스 휠: 확대/축소
http://yon824.dothome.co.kr/threejs/study/streetView/index.html
Document
yon824.dothome.co.kr
코드
index.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>스트리트뷰에 모델 얹기?</title>
<script type="module" src="main.js" defer></script>
<style>
#c {
width: 100%;
height: 100vh;
}
</style>
</head>
<body>
<!-- <canvas id="c"></canvas> -->
</body>
</html>
main.js
import * as THREE from "../../build/three.module.js";
import { OrbitControls } from "../../examples/jsm/controls/OrbitControls.js";
import { FBXLoader } from "../../examples/jsm/loaders/FBXLoader.js";
// 장면 생성
let scene = new THREE.Scene();
// 카메라 생성
let camera = new THREE.PerspectiveCamera(
50,
window.innerWidth / window.innerHeight,
1,
10000
);
camera.position.set(-40, -2, 82);
scene.add(camera);
window.camera = camera;
// 렌더러
let renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
// Control
let orbit = new OrbitControls(camera, renderer.domElement);
// 구 생성
(function () {
THREE.ImageUtils.crossOrigin = "";
let map = THREE.ImageUtils.loadTexture("data/Street View 360_2.jpg");
let geometry = new THREE.SphereGeometry(2000, 64, 64);
let material = new THREE.MeshBasicMaterial({
map: map,
side: THREE.BackSide,
});
let sphere = new THREE.Mesh(geometry, material);
scene.add(sphere);
})();
// 큐브 생성
(function () {
let geometry = new THREE.BoxGeometry(100, 1000, 100);
let material = new THREE.MeshLambertMaterial({ color: 0xd0ffe0 });
let cube = new THREE.Mesh(geometry, material);
scene.add(cube);
cube.position.set(1000, 500, -400);
})();
// 모델 생성
(function () {
const loader = new FBXLoader();
loader.load("data/Capoeira.fbx", (object) => {
object.position.set(800, -300, 800);
object.rotation.y = -40;
object.scale.set(2, 2, 2);
scene.add(object);
});
})();
(function () {
const loader = new FBXLoader();
loader.load("data/Capoeira.fbx", (object) => {
object.position.set(1000, 1000, -400);
object.rotation.y = -45;
object.scale.set(2, 2, 2);
scene.add(object);
});
})();
// 라이트
const color = 0xffffff;
const intensity = 1;
const light = new THREE.DirectionalLight(color, intensity);
light.position.set(-1, 2, 4);
camera.add(light);
// set animate
animate(renderer);
function animate() {
requestAnimationFrame(animate);
renderer.render(scene, camera);
}
'프로그래밍 > Three.js' 카테고리의 다른 글
| Three.js 간단 모델 생성 (2) | 2021.12.28 |
|---|

댓글