React에서 css를 사용하는 방법은 몇 가지가 있다.
- 하나의 css파일에서 애플리케이션 전체에 스타일 정의하기
// 클래스 이름의 중복을 피하기 위해 신경 써야 한다.
- JSX 내부에서 css 정의하기
// 코드 가독성이 떨어지고 css의 다양한 속성 활용이 어렵다.
- css 모듈화 하기
// 각 컴포넌트 별로 스타일을 정의할 수 있어서 클래스 이름이 중복되는 걱정을 안 해도 돼서 편하다!
// 하지만 매번 요소에 className={styles.~} 작성하는 것이 번거롭다.
개인적으로 중복되는 클래스 이름을 신경 쓰지 않는 것이 너무 좋았기 때문에 css를 모듈화 하는 방식을 사용해왔다.
이번에는 styled-components를 공부하면서 어떤 방식이 효율적인지 알아보고 싶다.
공부한 몇 가지를 정리해보았다.
1. styled-components 사용법
2. 스타일을 그대로 사용하면서 확장하지 않고 태그 자체를 바꾸고 싶을 때 (as)
3. 반복적으로 사용할 때 기본 속성 지정하기 (attrs)
1. styled-components 사용법
styled-components 설치
npm i styled-components'styled-components와 JSX 태그 안에서 스타일링할 때의 차이점은 무엇일까?'
JSX 태그 안에서 스타일을 정의할 경우
function App() {
return (
<div style={{ display: "flex" }}>
<div
style={{ backgroundColor: "red", width: 300, height: 300 }}
className="box1"
></div>
<div
style={{ backgroundColor: "yellowgreen", width: 300, height: 300 }}
className="box2"
></div>
</div>
);
}
결과

div 3개만 작성했지만 코드가 복잡하고 코드가 길어질수록 가독성이 떨어질 것이다. 또한 javascript로 css를 지정하기에 hover 같은 css속성을 사용할 수 없다.
styled-components를 이용할 경우
import styled from "styled-components"; //styled-component 임포트
// 두 박스의 부모 div
const Parent = styled.div`
display: flex;
`;
// div에 적용할 css 지정
const Box1 = styled.div`
background-color: red;
width: 300px;
height: 300px;
`;
// Box1의 css를 그대로 사용하면서 props로 받은 스타일 지정, 추가
const Box2 = styled(Box)`
background-color: ${(props) => props.bgColor};
border-radius: 150px;
`;
function App() {
return (
<Parent>
<Box1 />
<Box2 bgColor="yellowgreen" />
</Parent>
);
}
export default App;
결과

스타일을 미리 지정해둔 컴포넌트를 사용한다.
따라서 구현하는 코드의 가독성이 높아질 수 있다.
컴포넌트를 만들어두었기 때문에 확장하여 사용할 수 있다.
Box2는 Box1 컴포넌트의 스타일을 그대로 사용하면서 props로 데이터를 전달하여 스타일을 추가 변경하였다.
2. 스타일을 그대로 사용하면서 확장하지 않고 태그 자체를 바꾸고 싶을 때 (as)
import styled from "styled-components";
// 버튼에 적용할 스타일
const Button = styled.button`
margin-right: 5px;
padding: 10px 20px;
background-color: skyblue;
color: white;
border: none;
`;
function App() {
return (
<>
<Button>Button</Button> // 스타일이 지정된 Button
<Button as="a" href="https://www.naver.com"> // Button의 스타일을 그대로 사용하지만 a태그
A
</Button>
</>
);
}
export default App;
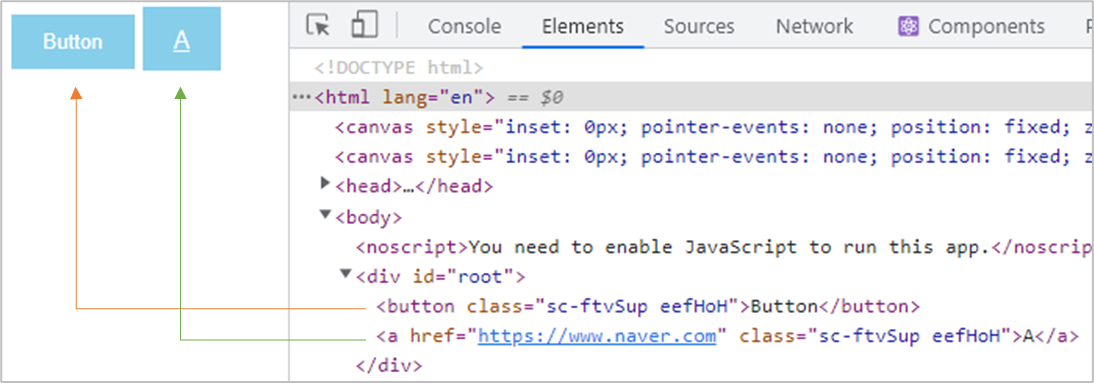
버튼 태그에 스타일을 지정한 컴포넌트를 만들고 2번 사용했다.
하지만 두 번째 버튼은 스타일을 그대로 사용하지만 a 태그처럼 사용하고 싶다.
그럴 때 as 속성을 이용해서 태그를 변경하고 변경한 태그에 적용할 속성도 지정해주면 된다.
3. 반복적으로 사용할 때 기본 속성 지정하기 (attrs)
만약 다음과 같이 사용할 수 없는 Input 여러 개를 만들 때는 어떻게 할까?

import styled from "styled-components";
const Input = styled.input`
height: 30px;
color: grey;
`;
function App() {
return (
<>
<Input disabled="true" value="입력불가" />
<Input disabled="true" value="입력불가" />
<Input disabled="true" value="입력불가" />
<Input disabled="true" value="입력불가" />
<Input disabled="true" value="입력불가" />
<Input disabled="true" value="입력불가" />
</>
);
}
export default App;이렇게 한다면 css 속성을 여러 번 반복해서 써야 하니 번거롭다.
다음과 같이 attrs를 이용하여 지정해두면 반복적인 코드를 피할 수 있다.
import styled from "styled-components";
const Input = styled.input.attrs({ disabled: true, value: "입력불가" })`
height: 30px;
color: grey;
`;
function App() {
return (
<>
<Input />
<Input />
<Input />
<Input />
<Input />
<Input />
</>
);
}
export default App;
지금 만들고 있는 프로젝트에서는 css를 모듈화 하는 방식으로 진행하고 있는데 앞으로 만들 컴포넌트들을 styled-components를 적용하며 사용해도 될까?
일관성이 없어 복잡해 보이면 다음 프로젝트에서는 styled-components를 이용해봐야겠다.
'프로그래밍 > React' 카테고리의 다른 글
| [React] useNavigate()로 state 전달하기 (0) | 2022.05.27 |
|---|---|
| nvm으로 node.js 버전 변경하기 / 윈도우 (0) | 2022.05.11 |
| [React] 깃허브 배포 Build, Deploy (0) | 2022.05.10 |
| [React] Router (0) | 2022.05.09 |
| [React] useEffect (0) | 2022.05.08 |



댓글