라우팅이란?
"사용자가 url 링크를 요청했을 때 어떤 특정한 페이지로 연결할 건지 결정하는 것"
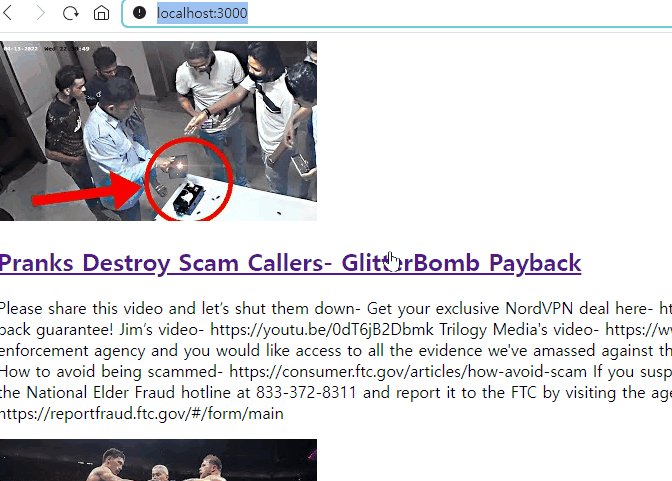
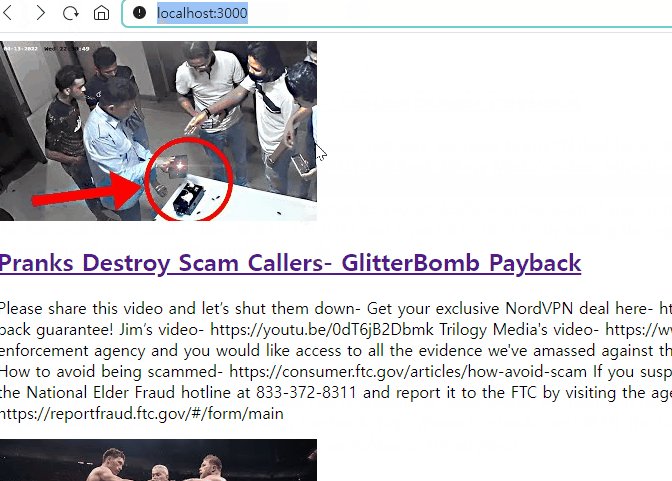
영화 정보들을 불러올 홈, 그리고 상세정보 페이지로 넘어가는 상세페이지 두 가지로 해보았다. 강의에서 보여준 영화 API가 안 돼서 찾다가 유튜브 API를 사용했다.

React Router 설치
npm install react-router-dom
// or
yarn add react-router-dom홈 페이지에서 movie 컴포넌트를, /detail 페이지에서 Detail 컴포넌트를 보여줄 것이다.

routes 폴더를 만들어 페이지별로 보여줄 컴포넌트들을 모아뒀다.
App.js
import { BrowserRouter as Router, Routes, Route } from "react-router-dom";
import Home from "./routes/Home";
import Detail from "./routes/Detail";
function App() {
return (
<Router>
<Routes>
<Route path="/detail" element={<Detail />} />
<Route path="/" element={<Home />} />
</Routes>
</Router>
);
}
export default App;
react-router-dom과 각 컴포넌트를 임포트한다.
Router는 BrowserRouter 또는 HashRouter를 사용한다. HashRouter는 url에 #이 붙어 BrowserRouter를 사용했다.
Router안에 Routes, 그리고 그 안에 Route 컴포넌트에 path로 경로를 지정하고 element prop에 자식 컴포넌트를 할당한다.
Home.js
import { useEffect, useState } from "react";
import Movie from "../components/Movie";
function Home() {
const [loading, setLoading] = useState(true);
const [movies, setMovies] = useState([]);
const getMovies = async () => {
const json = await (
await fetch(
"YOUTUBE API 불러오기"
)
).json();
setMovies(json.items);
setLoading(false);
};
useEffect(() => {
getMovies();
}, []);
return (
<div>
{loading ? (
<h1>Loading...</h1>
) : (
<div>
{movies.map((movie) => (
<Movie
key={movie.id}
id={movie.id}
title={movie.snippet.title}
description={movie.snippet.description}
url={movie.snippet.thumbnails.medium.url}
/>
))}
</div>
)}
</div>
);
}
export default Home;
Movie.js
import PropTypes from "prop-types";
import { Link } from "react-router-dom";
function Movie({ id, title, description, url }) {
return (
<div key={id}>
<img src={url} alt="title" />
<h2>
<Link to="/detail">{title}</Link>
</h2>
<p>{description}</p>
</div>
);
}
Movie.propTypes = {
coverImg: PropTypes.string,
title: PropTypes.string.isRequired,
description: PropTypes.string.isRequired,
url: PropTypes.string.isRequired,
};
export default Movie;클릭 시 페이지 이동은 a태그를 사용하는 것이 아닌 Link를 사용한다.
react-router-dom에서 Link를 임포트 하여 지정한 경로를 적어준다.
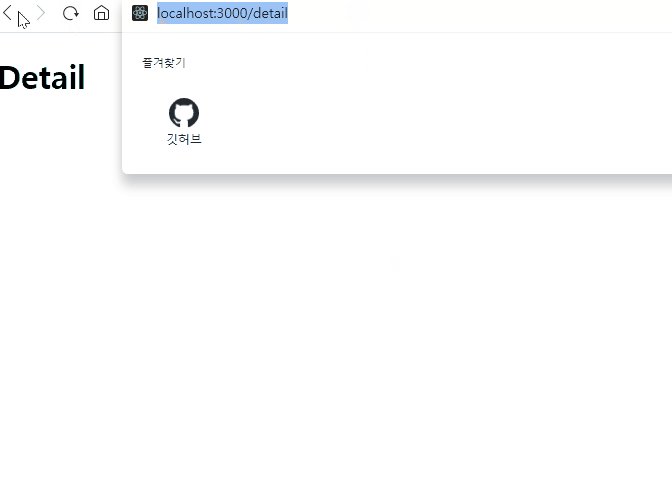
Detail.js
function Detail() {
return <h1>Detail</h1>;
}
export default Detail;
※ react-router-dom 5 버전에서 6 버전 업데이트되면서 바뀐 부분
1. Switch컴포넌트가 Routes컴포넌트로 대체되었다.
Switch -> Routes
2. Route컴포넌트 사이에 자식 컴포넌트를 넣지 않고, element prop에 자식 컴포넌트를 할당하도록 바뀌었다.
[노마드코더 ReactJS로 영화 웹서비스 만들기]
[목표: 5월 10일까지 끝내기]
#1 [2021 UPDATE] INTRODUCTION 22.05.02
#2 [2021 UPDATE] THE BASICS OF REACT 22.05.03
#3 [2021 UPDATE] STATE 22.05.05
#4 [2021 UPDATE] PROPS 22.05.05
#5 [2021 UPDATE] CREATE REACT APP 22.05.07
#6 [2021 UPDATE] EFFECTS 22.05.08
#7 [2021 UPDATE] PRACTICE MOVIE APP 22.05.09
'프로그래밍 > React' 카테고리의 다른 글
| nvm으로 node.js 버전 변경하기 / 윈도우 (0) | 2022.05.11 |
|---|---|
| [React] 깃허브 배포 Build, Deploy (0) | 2022.05.10 |
| [React] useEffect (0) | 2022.05.08 |
| [React] props (0) | 2022.05.06 |
| [React] state (0) | 2022.05.05 |



댓글