state가 변경되면 컴포넌트가 다시 렌더링 되면서 원하지 않는 부분도 다시 렌더링 된다.
그것을 막기 위해서 useEffect를 사용할 수 있다.
useEffect 함수는 우리 코드가 딱 한 번 실행될 수 있도록, 혹은 특정 시기에만 실행될 수 있도록 보호해준다.
"렌더링 될 때마다 실행되는 것을 방지하고 원하는 경우에만 함수를 실행시키기 위함"
한 번만 실행하기
- 두 개의 argument를 가지는 함수다.
- 첫 번째 argument는 우리가 딱 한 번만 실행하고 싶은 코드
- 두 번째는 [] 배열을 넣어줌
const iRunOnlyOnce = () => {
console.log("I run only once");
};
useEffect(iRunOnlyOnce,[]);또는
useEffect(() => {
console.log("I run only once");
}, []);useEffect가 컴포넌트의 첫 번째 렌더 시점에 iRunOnlyOnce 함수 호출한다.
그리고 상태를 변화시켜도 iRunOnlyOnce는 호출되지 않는다.
즉, 한 번만 렌더링 된다.
keyword state가 변경될 때만 실행하기
useEffect(() => {
console.log("I run when 'keyword' changes");
}, [keyword]);
counter state가 변경될 때만 실행하기
useEffect(() => {
console.log("I run when 'counter' changes");
}, [counter]);
keyword 또는 counter state가 변경될 때만 실행하기
useEffect(() => {
console.log("I run when 'keyword & counter' changes");
}, [keyword, counter]);두 번째 argument의 배열에 특정 state를 넣는 것
-> 특정 state가 변화할 때 코드를 실행할 거라고 react.js에게 알려주는 것이다.
이것이 바로 빈 array를 써주었을 때 코드가 단 한 번만 실행되는 이유이다.
react가 지켜볼 게 아무것도 없으니 처음 한 번만 실행되는 것이다.
Clean up!
컴포넌트가 destroy될 때도 코드를 실행할 수 있다
return으로 함수를 만들어주면 useEffect는 함수를 받고 이 함수는 dependency가 변화할 때 호출된다.

function Hello() {
useEffect(() => {
console.log("hi :)");
return () => {
console.log("bye :(");
};
}, []);
return <h1>Hello</h1>;
}
function App() {
const [showing, setShowing] = useState(false);
const onClick = () => setShowing((prev) => !prev);
return (
<div className="App">
{/* <input
value={keyword}
onChange={onChange}
type="text"
placeholder="Search here..."
/>
<h1>{counter}</h1> */}
{showing ? <Hello /> : null}
<button onClick={onClick}>Click me</button>
</div>
);
}
위에서 정리(clean-up)가 필요하지 않은 side effect를 보았지만, 정리(clean-up)가 필요한 effect도 있습니다. 외부 데이터에 구독(subscription)을 설정해야 하는 경우를 생각해보겠습니다. 이런 경우에 메모리 누수가 발생하지 않도록 정리(clean-up)하는 것은 매우 중요합니다.
effect에서 함수를 반환하는 이유는 무엇일까요?
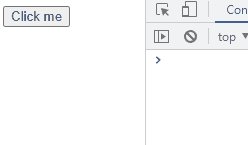
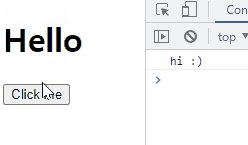
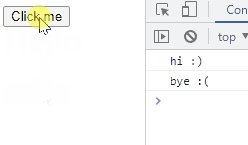
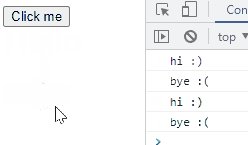
버튼을 클릭하면 Hello 컴포넌트가 생성되고 없어진다.
useEffect를 사용해 콘솔에 로그를 보여주게 했는데
버튼 클릭시 지워진 컴포넌트가 다시 생성되므로 useEffect도 다시 실행됨을 알 수 있다.
React가 effect를 정리(clean-up)하는 시점은 정확히 언제일까요? React는 컴포넌트가 마운트 해제되는 때에 정리(clean-up)를 실행합니다. 하지만 위의 예시에서 보았듯이 effect는 한번이 아니라 렌더링이 실행되는 때마다 실행됩니다. React가 다음 차례의 effect를 실행하기 전에 이전의 렌더링에서 파생된 effect 또한 정리하는 이유가 바로 이 때문입니다. 이것이 버그를 방지하는 데에 어떻게 도움이 되는지 그리고 성능 저하 문제가 발생할 경우 effect를 건너뛰는 방법에 대해서 이다음으로 논의해봅시다.
[노마드코더 ReactJS로 영화 웹서비스 만들기]
[목표: 5월 10일까지 끝내기]
#1 [2021 UPDATE] INTRODUCTION 22.05.02
#2 [2021 UPDATE] THE BASICS OF REACT 22.05.03
#3 [2021 UPDATE] STATE 22.05.05
#4 [2021 UPDATE] PROPS 22.05.05
#5 [2021 UPDATE] CREATE REACT APP 22.05.07
#6 [2021 UPDATE] EFFECTS 22.05.08
#7 [2021 UPDATE] PRACTICE MOVIE APP
'프로그래밍 > React' 카테고리의 다른 글
| nvm으로 node.js 버전 변경하기 / 윈도우 (0) | 2022.05.11 |
|---|---|
| [React] 깃허브 배포 Build, Deploy (0) | 2022.05.10 |
| [React] Router (0) | 2022.05.09 |
| [React] props (0) | 2022.05.06 |
| [React] state (0) | 2022.05.05 |



댓글