블로그에서 스타일을 변경하고 싶을 때가 있다.
예를 들어 사이드바가 왼쪽이 아닌 오른쪽으로 변경하면 더 보기 좋을까? 이 버튼에 색이 들어가면 클릭률을 높일 수 있지 않을까?
내 블로그를 실제로 변경하기 전에 실험 페이지를 만들어서 A/B테스트를 진행해보면 도움이 될 것이다.
'구글 옵티마이즈'를 활용하면 대안 페이지를 생성할 수 있다.
12월 2일부터 1월 1일까지 한 달간 테스트한 결과를 확인했다.
이 기간 동안 내 블로그 홈에 방문한 사용자는 50% 확률로 대안 페이지가 로드되었을 것이다.
내 원본 블로그 홈

내 대안 페이지 블로그 홈

내가 생각한 것은 이렇다.
홈 화면에서 첫 번째 글 박스를 애니메이션을 줘서 흔들리게 하면 이목을 끌어 클릭률을 높일 수 있지 않을까??
구글 옵티마이즈를 통해 실험을 하기 위해 다음 4가지의 순서로 진행하면 된다.
1. 환경 만들기
2. 대안 페이지 만들기
3. 실행하기
4. 결과 확인하기
1. 환경 만들기

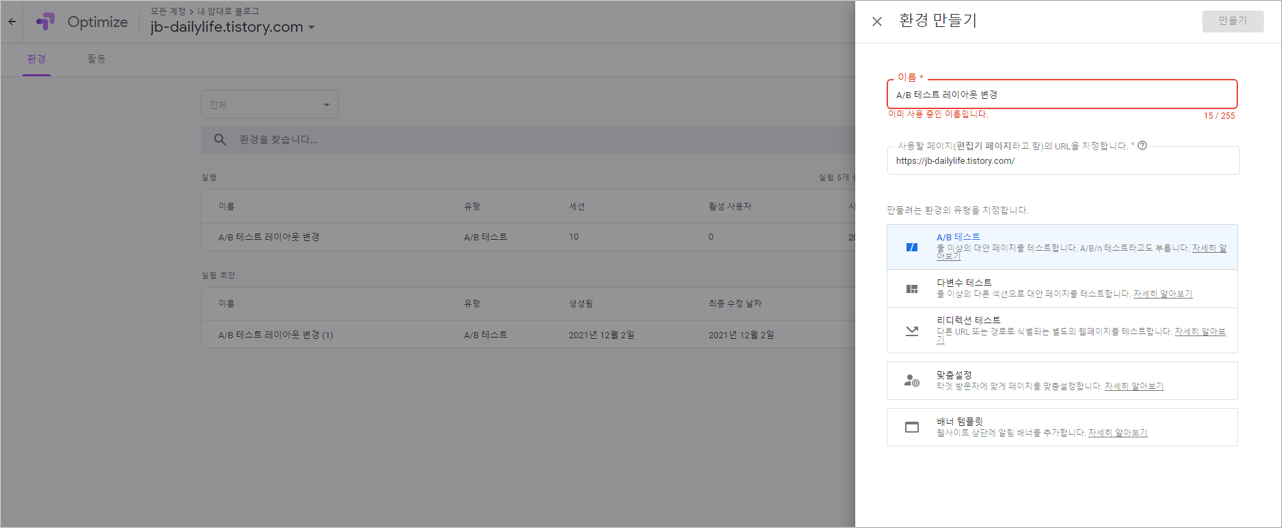
구글 옵티마이즈 계정이 있고 구글 애널리틱스와 연동이 완료되어 있으니 대안 페이지를 만들기위해 우선 ‘환경 만들기’를 클릭하고 환경 이름과 환경 유형을 지정한다.

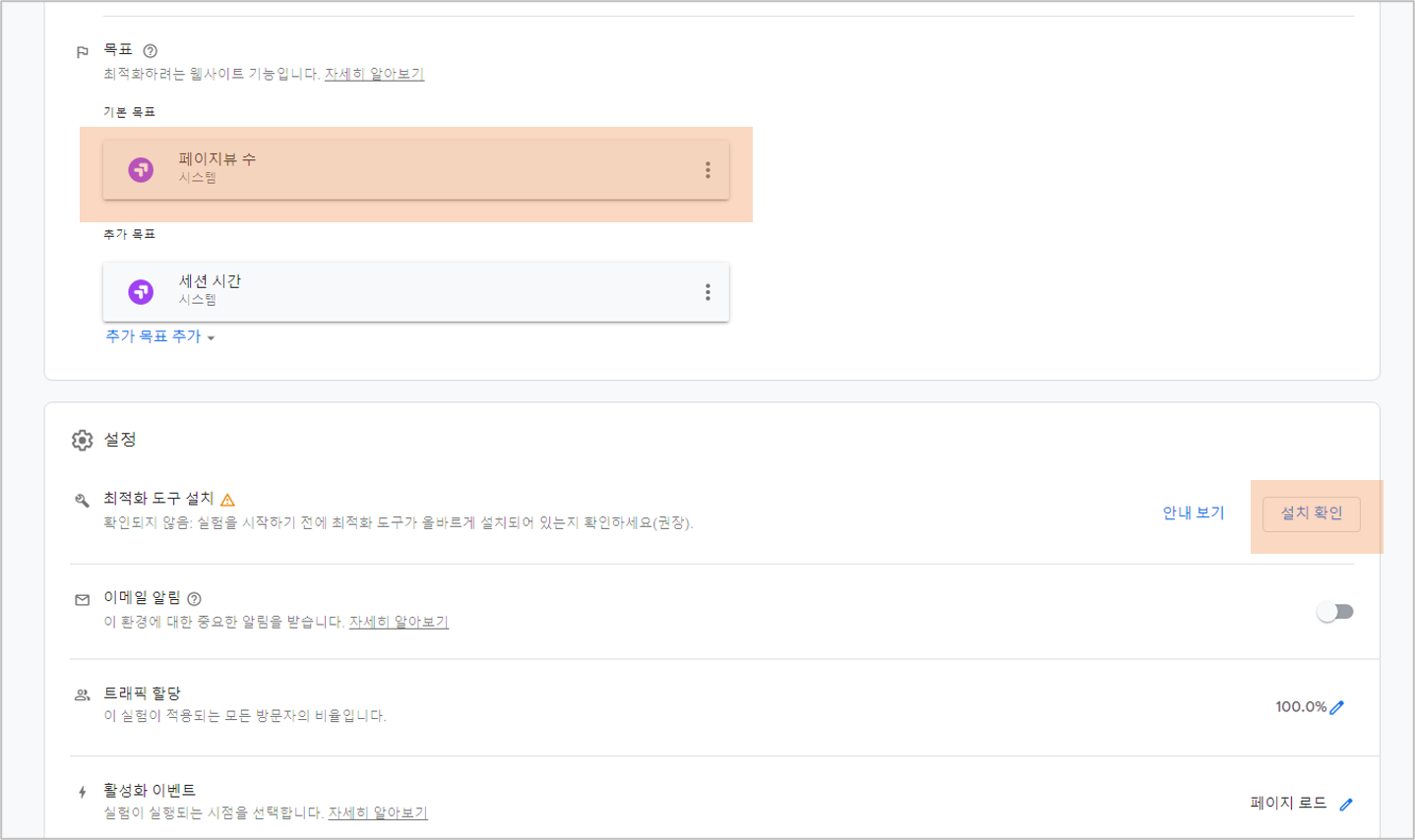
아래로 내려와서 목표를 설정한다. 기본 목표를 설정하고 추가 목표도 추가가 가능하다.
나는 대안 페이지를 만들었을 때 유입이 더 잘 되는지 확인하고 싶으니 '페이지뷰 수'를 목표로 했다.
추가 목표는 '세션 시간'으로 선택했다.
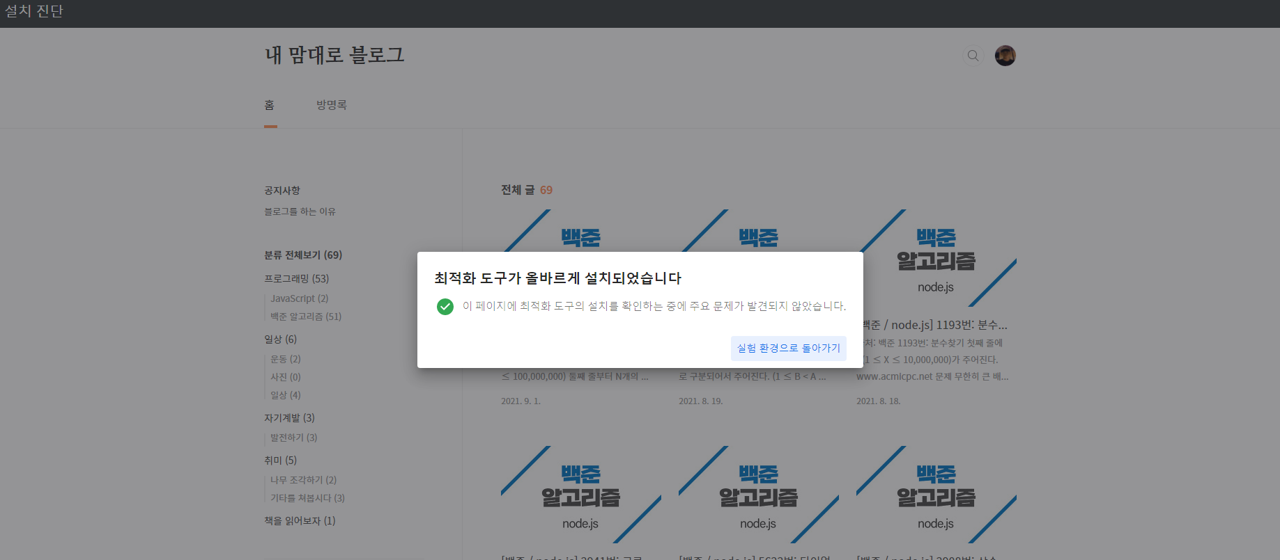
최적화 도구도 설치한다.

2. 대안 페이지 만들기

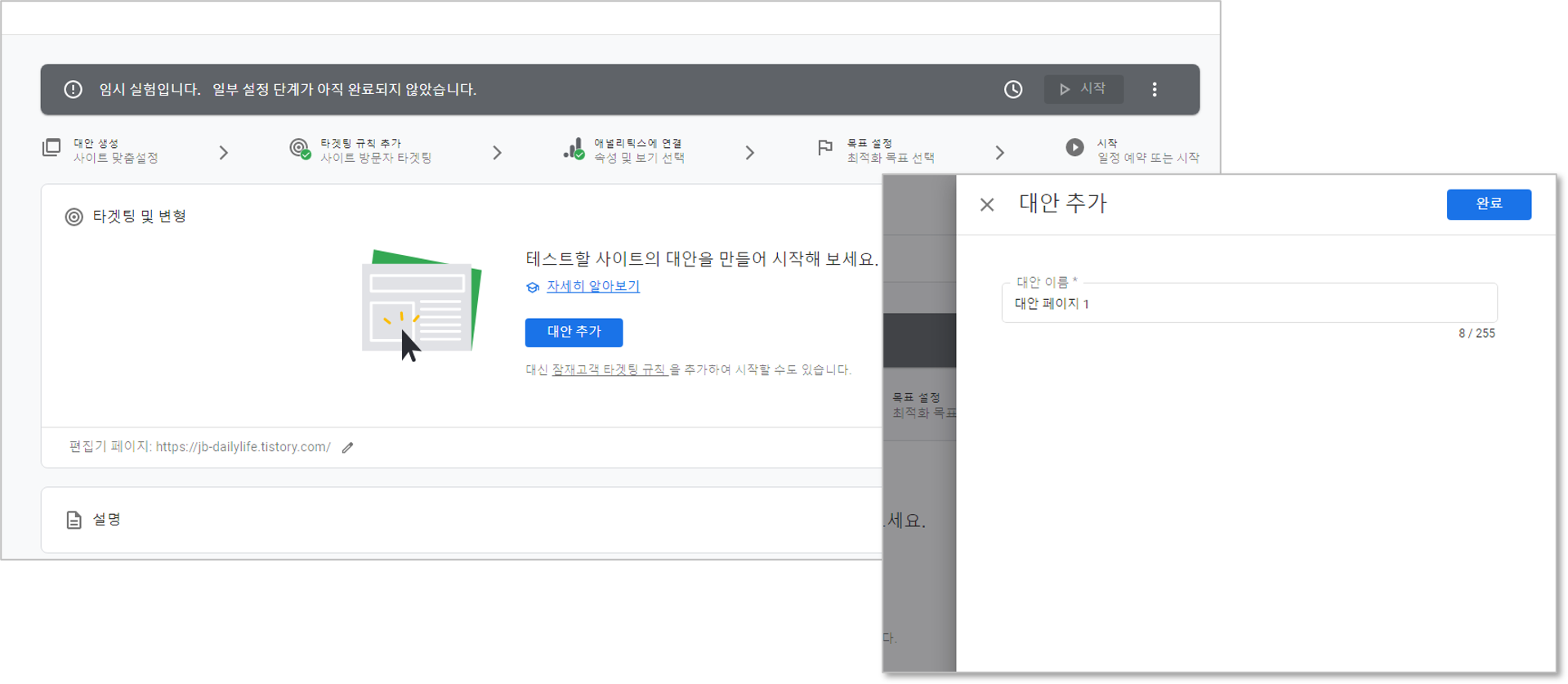
‘대안 추가’ 를 클릭하고 대안 이름을 작성하고 완료한다.
내 대안 이름은 '첫 글 흔들리는 애니메이션'이다.

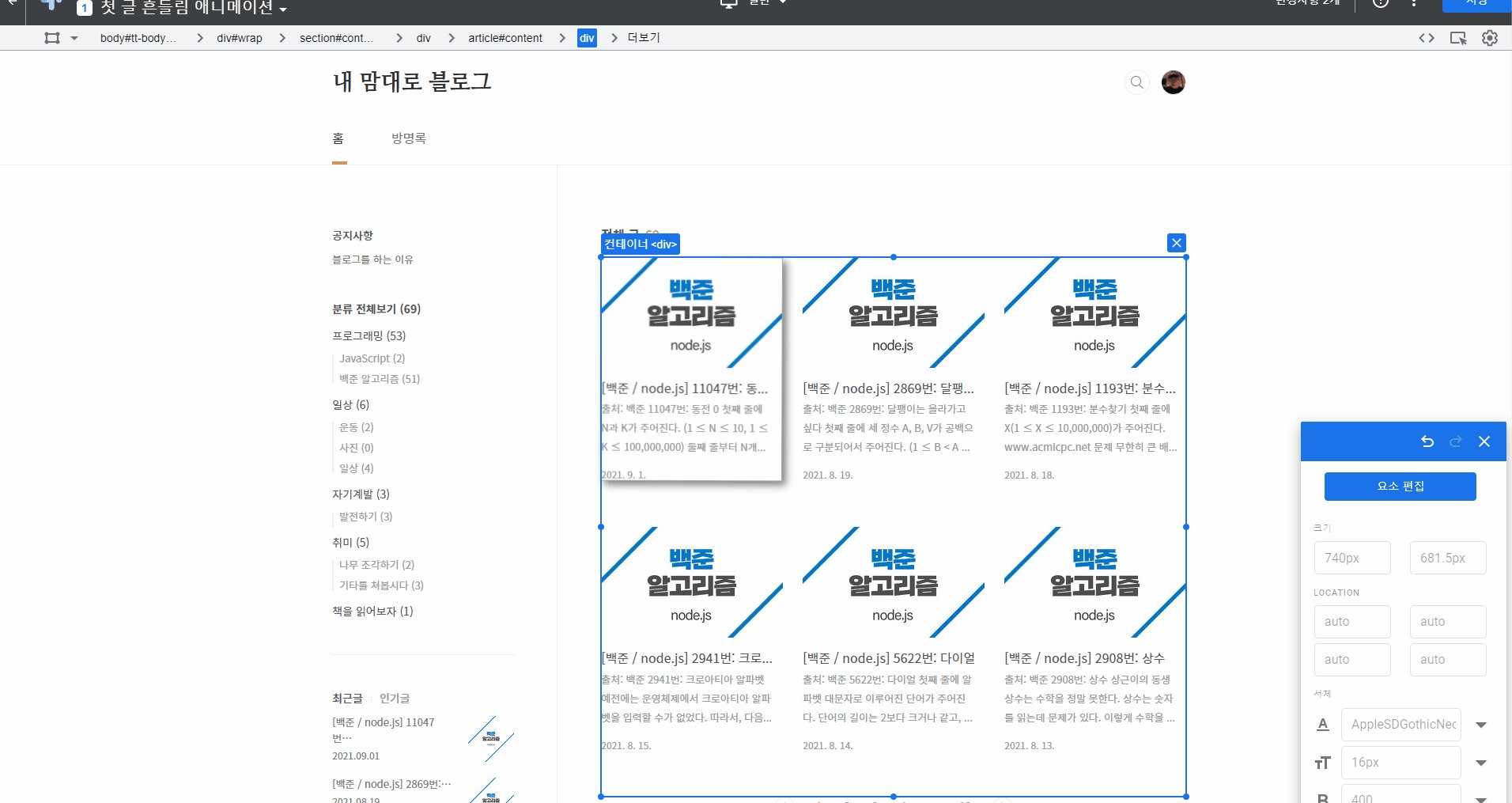
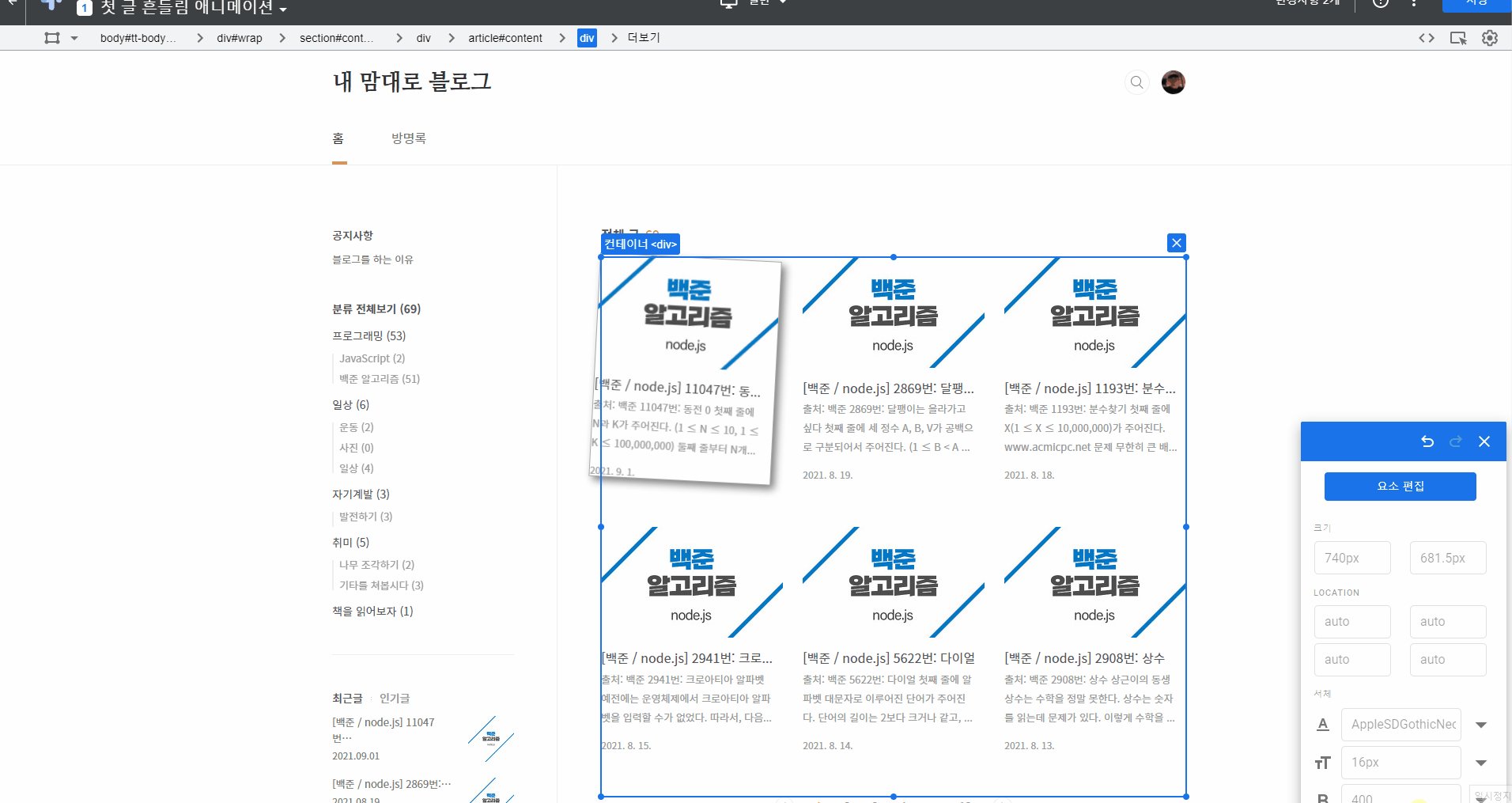
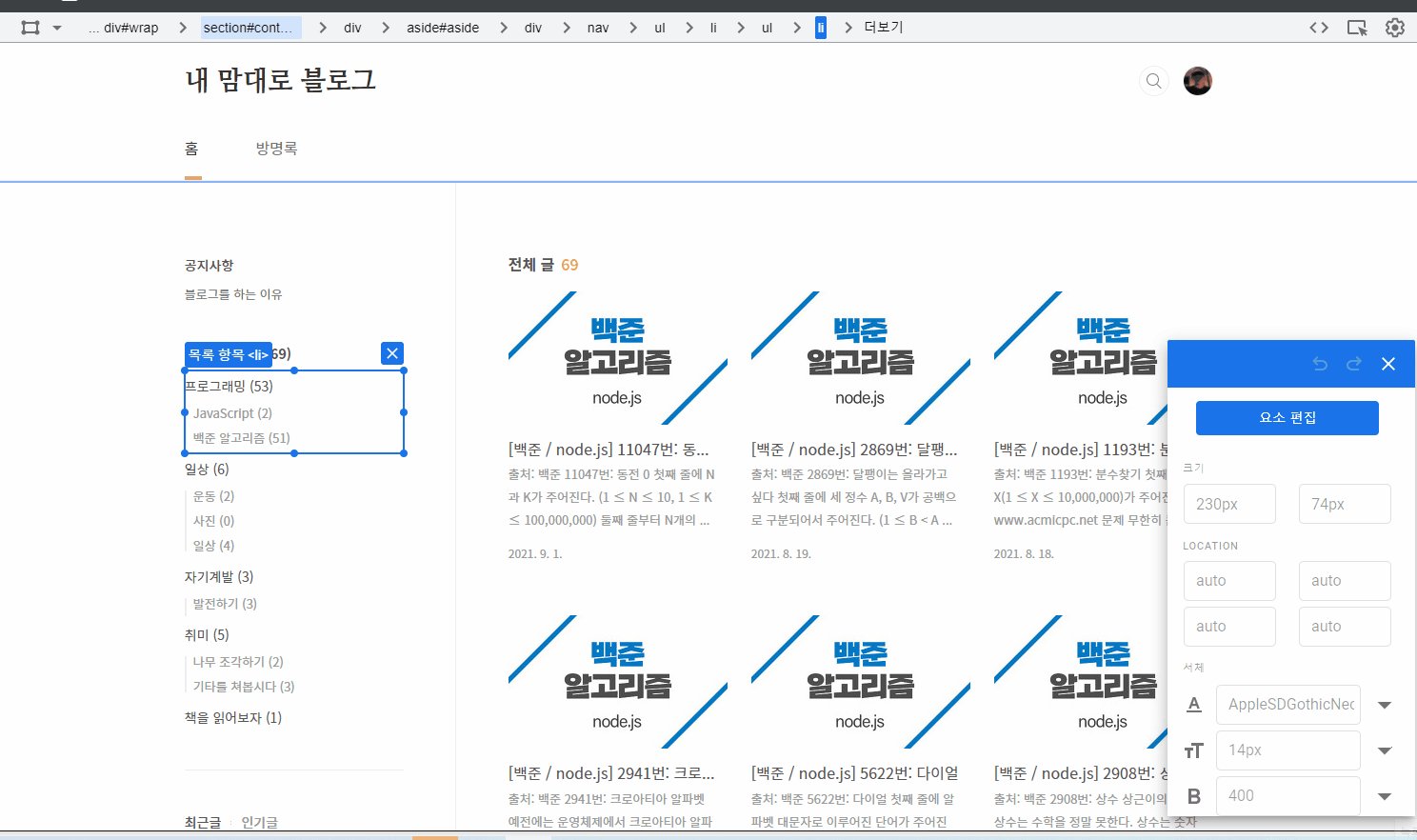
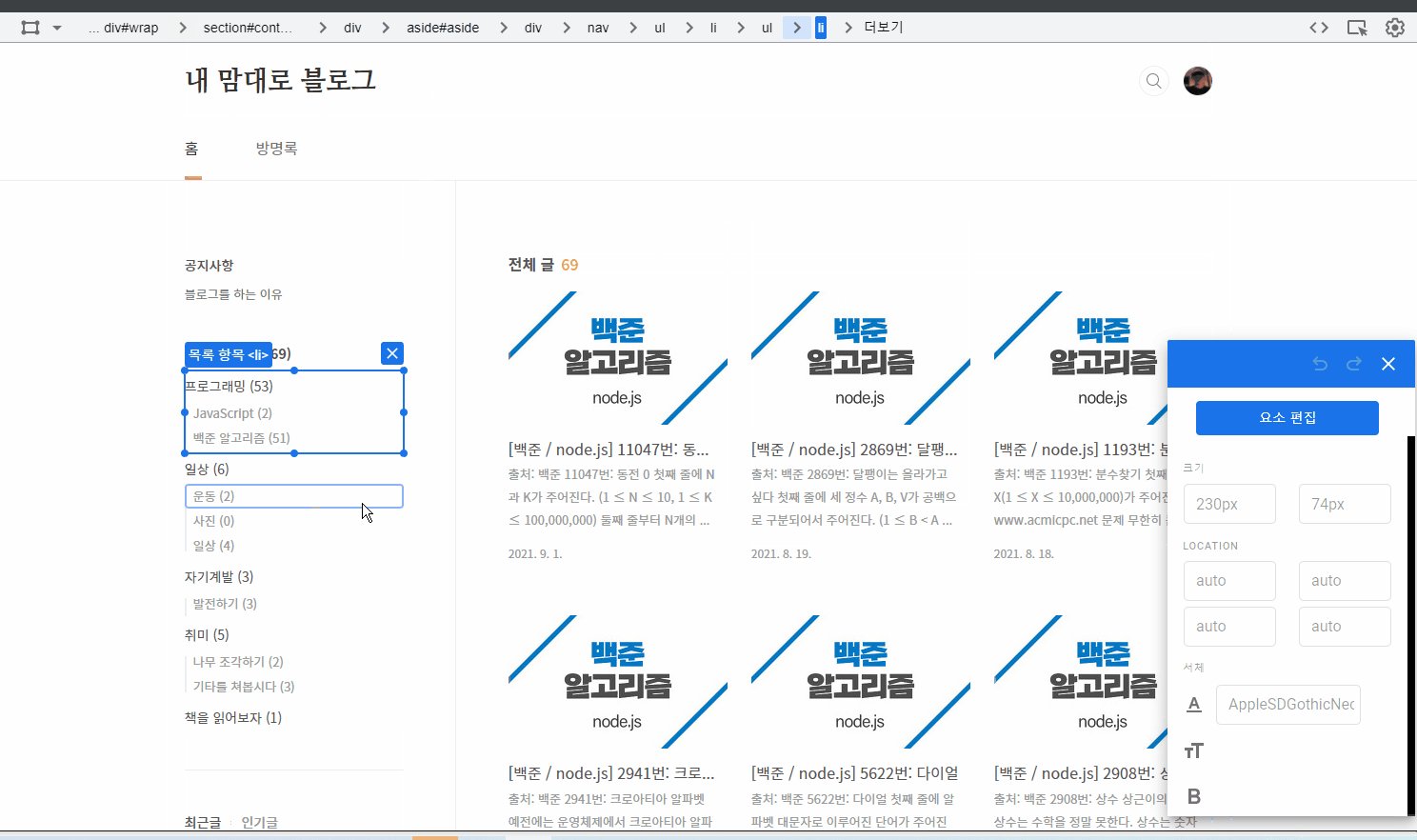
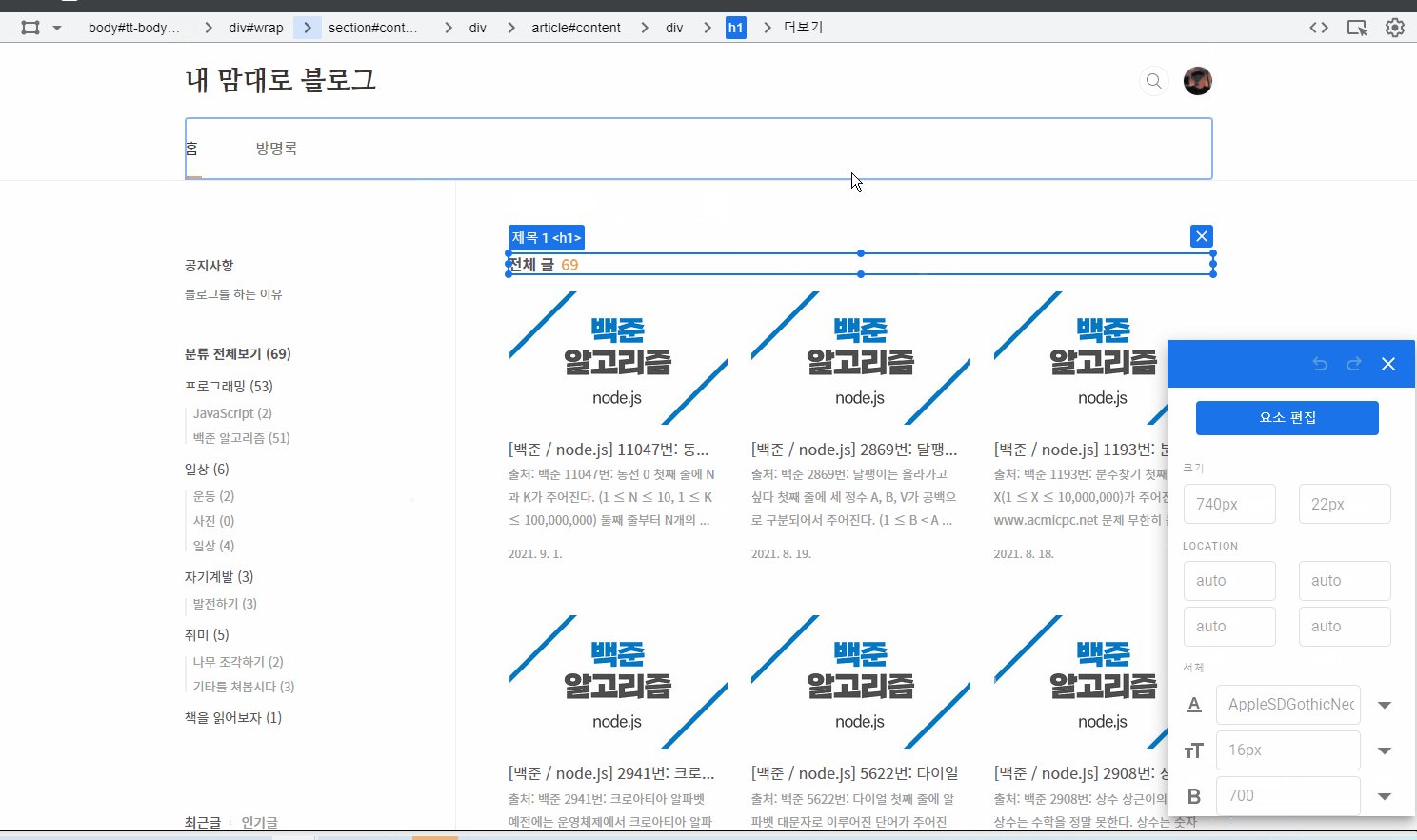
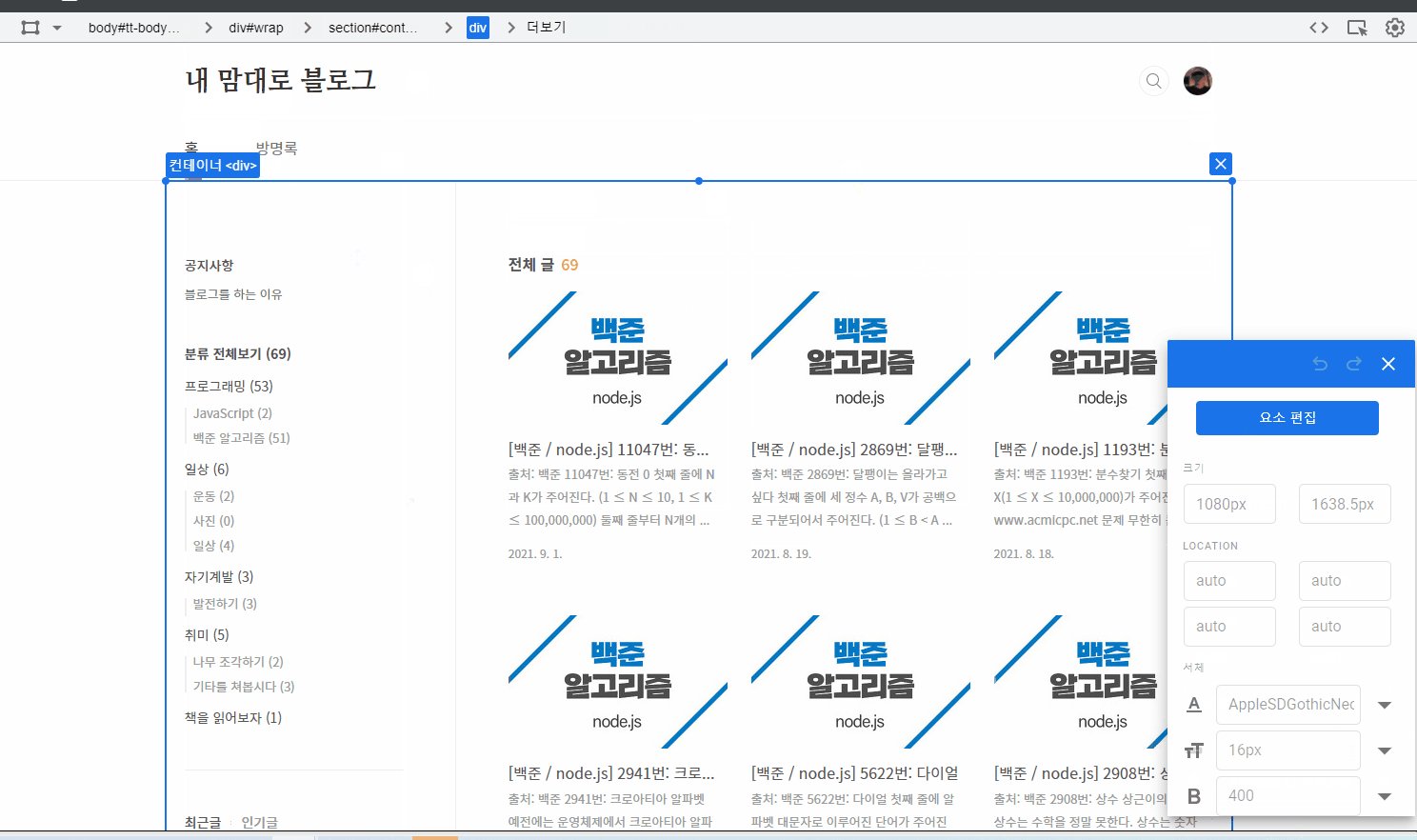
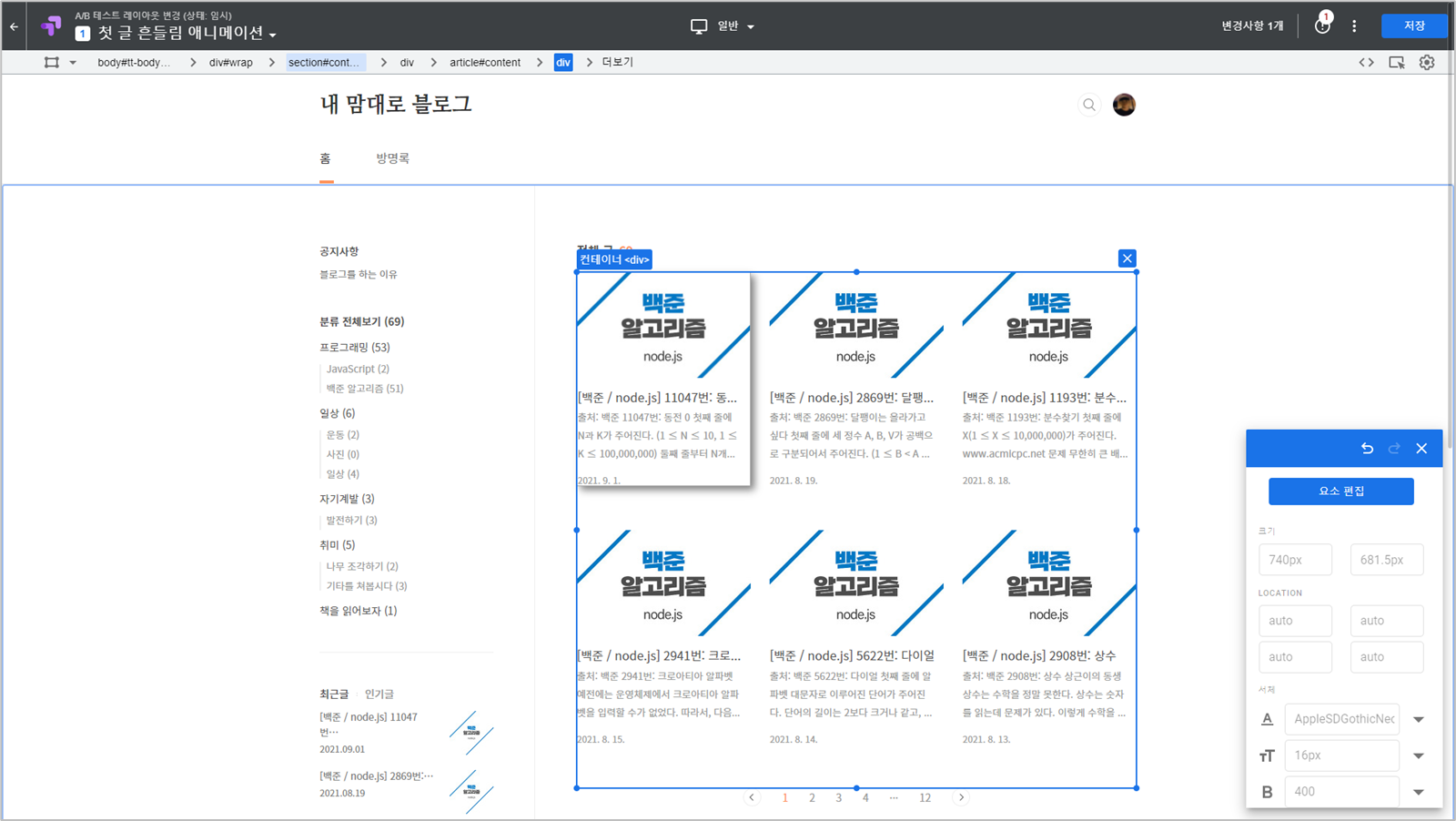
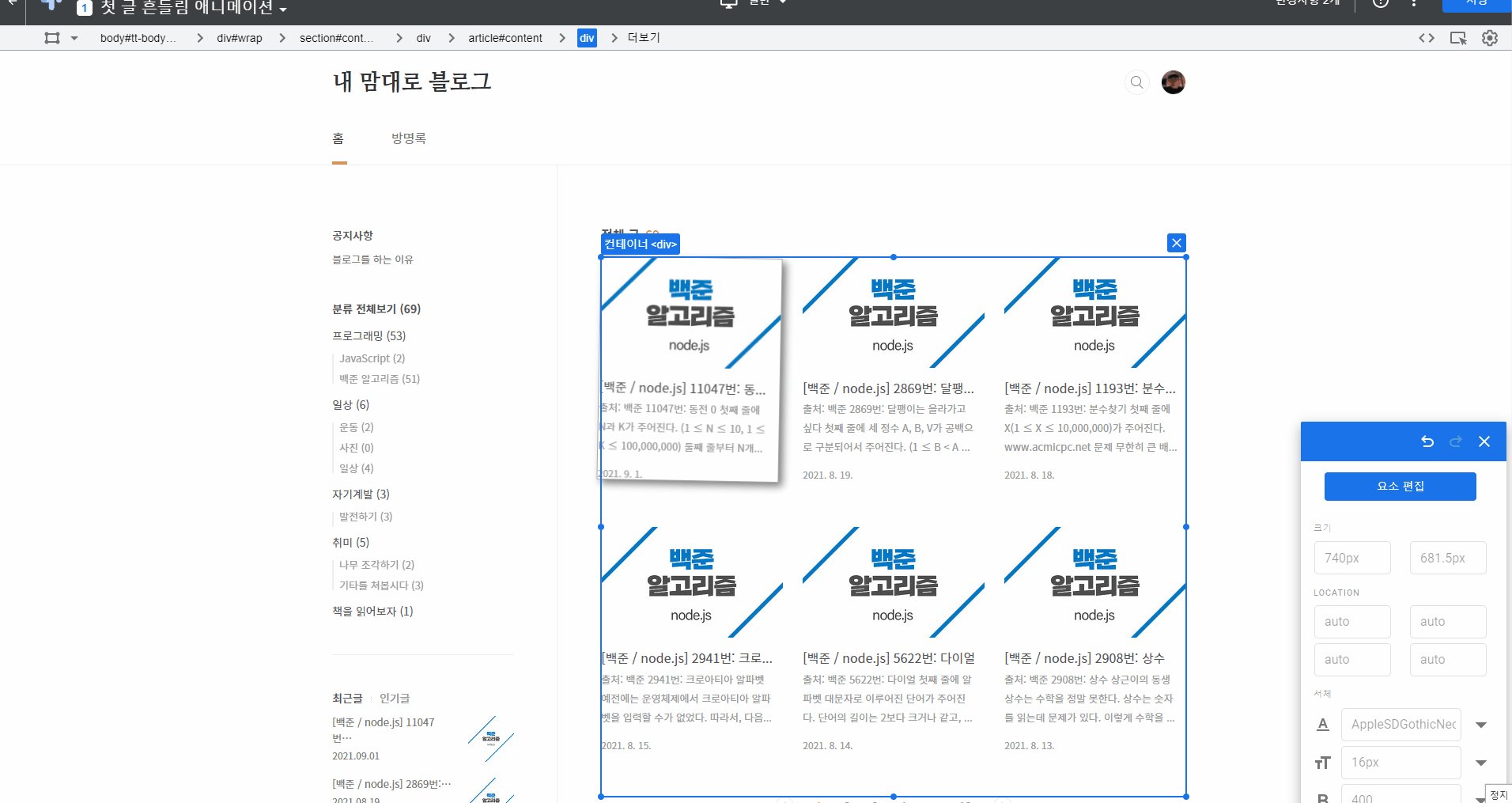
구글 옵티마이즈가 자동으로 페이지의 태그 구조를 분석하여 나누어 준다.
마우스를 올려보거나 클릭해서 구조를 확인할 수 있다.

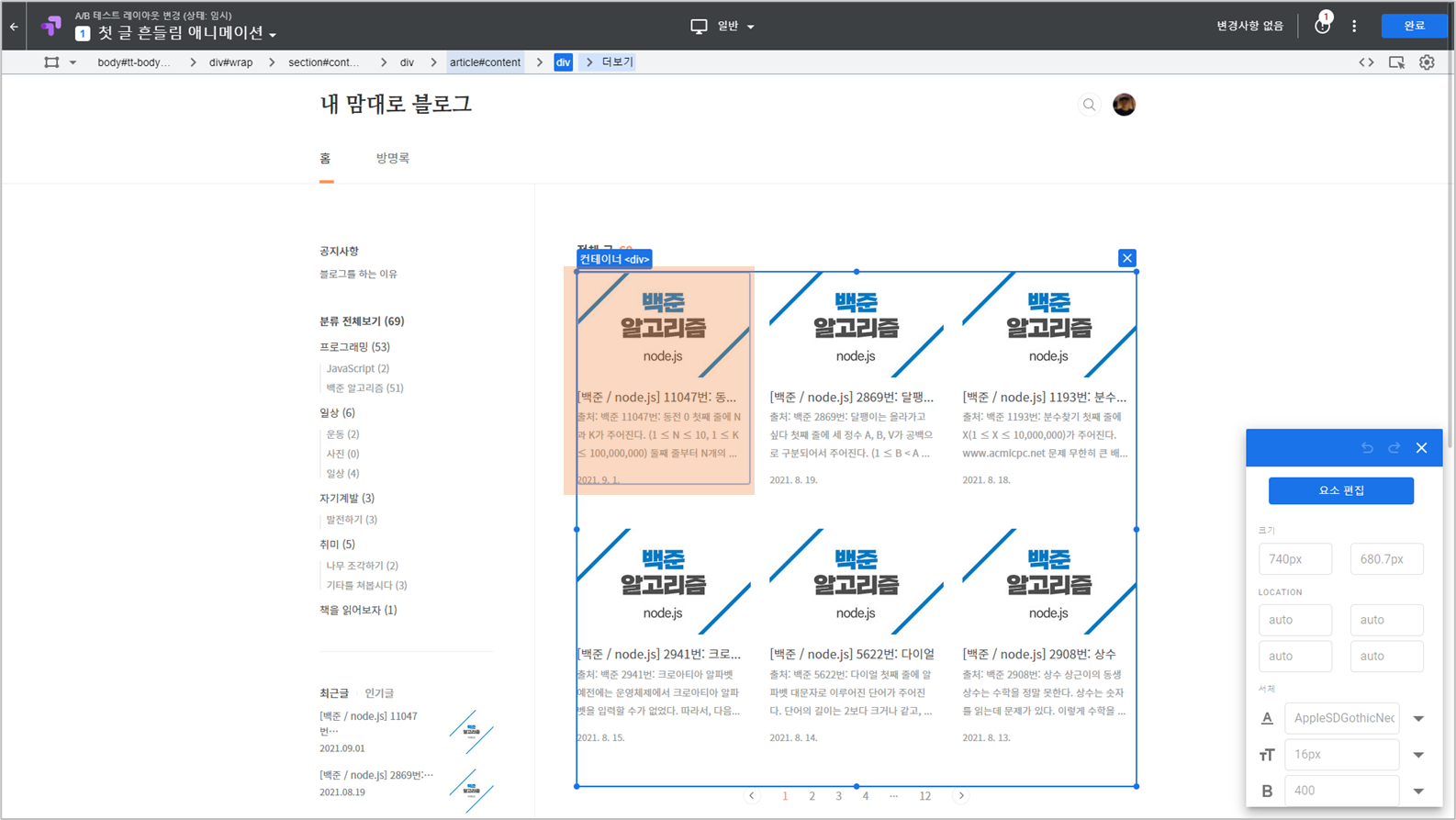
내가 수정할 요소는 전체 글을 보여주는 컨테이너<div> 안의 6개의 글 중 첫 번째 박스<div>이다

주의!
첫 번째 박스 <div>를 선택하여 편집하게 되면 해당 박스를 정확히 집은 것이기 때문에 다음 글이 업로드됐을 경우 밀려나게 된다.
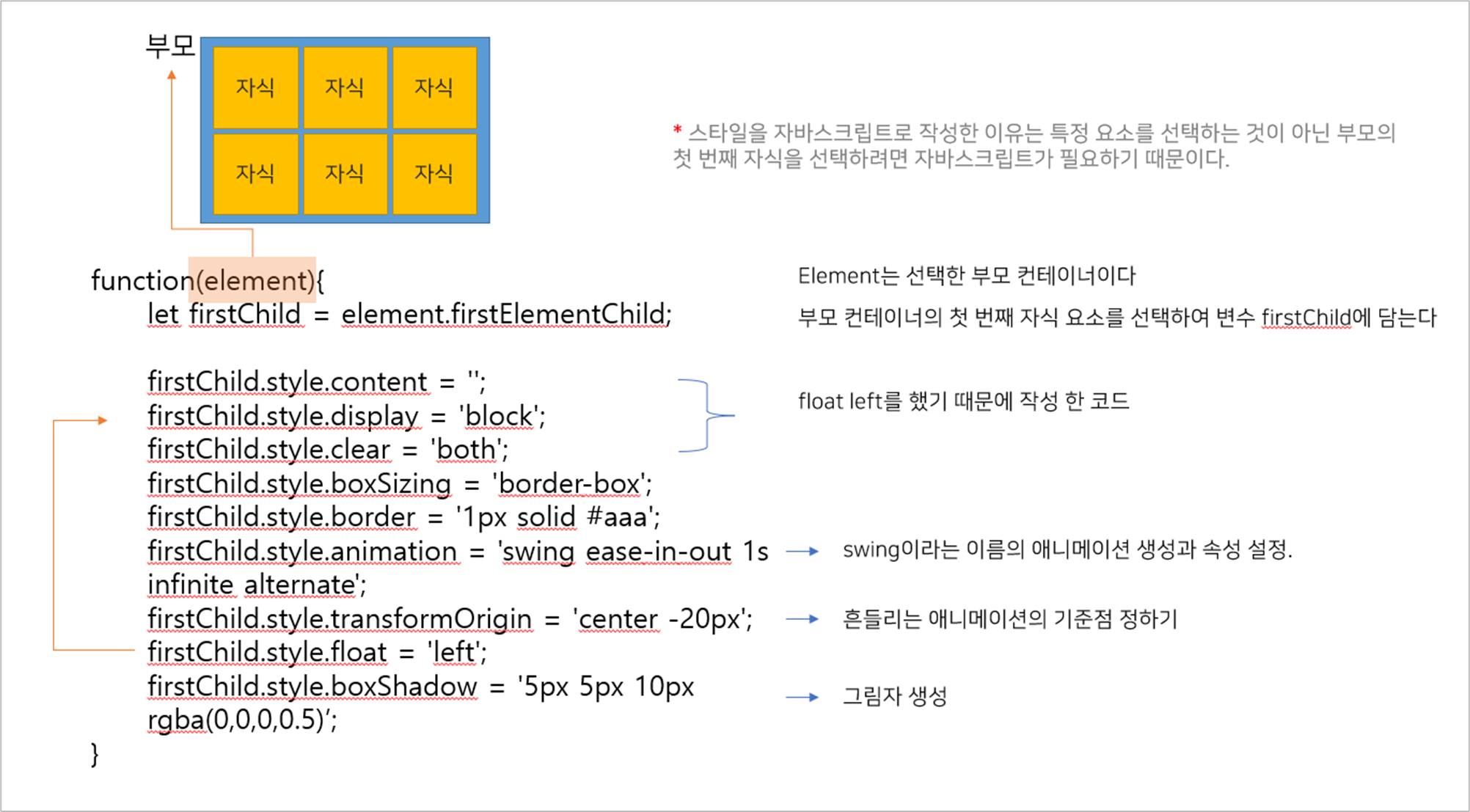
따라서 부모 컨테이너를 선택하고 조건으로 첫 번째 자식 <div>를 찾아서 이런저런 효과를 줘라! 하게 되면 새 글이 올라와도 첫 번째 글에만 적용이 된다.
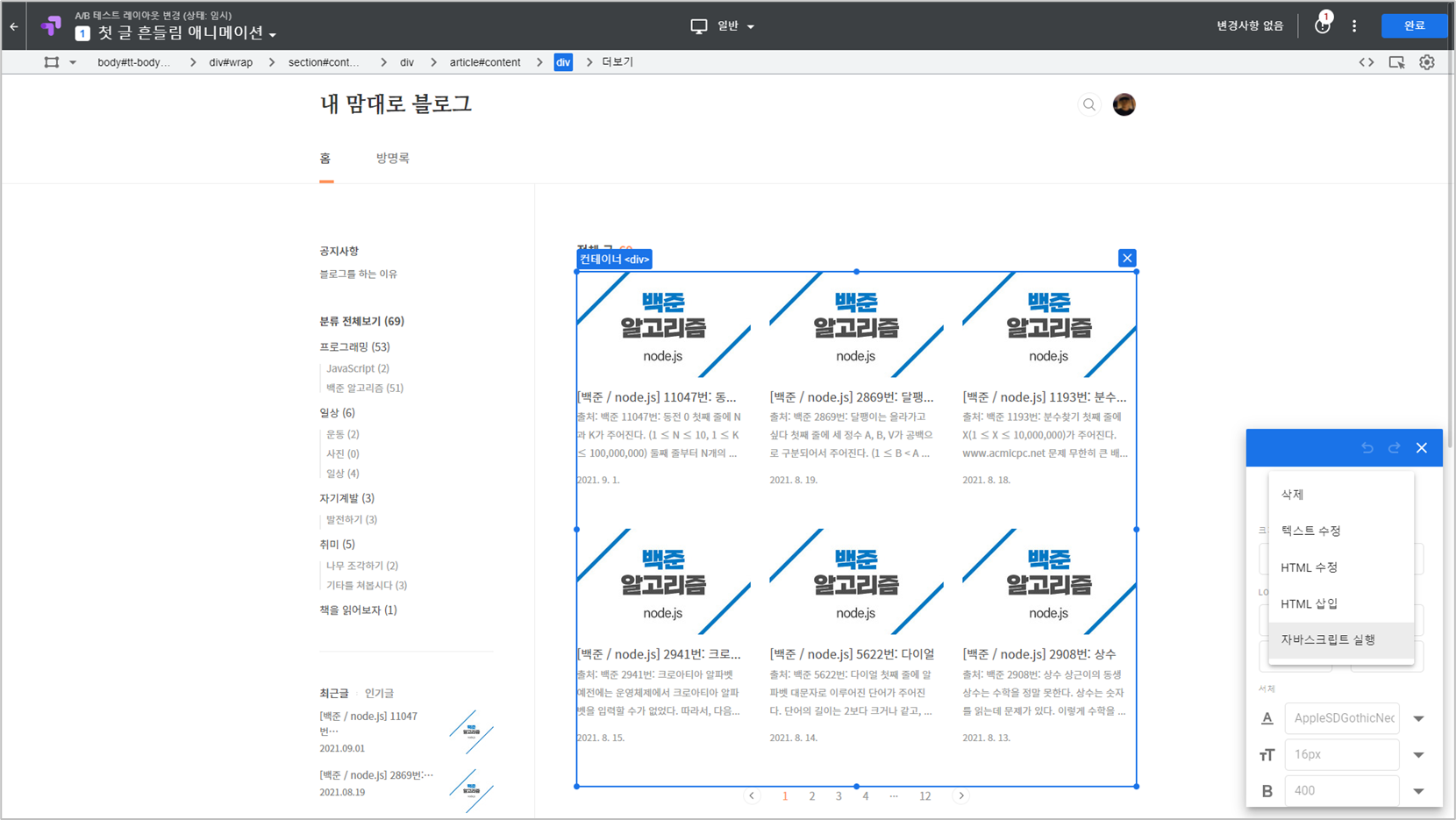
우선 ‘요소 편집’을 클릭하고 ‘자바스크립트 실행’을 선택한다.

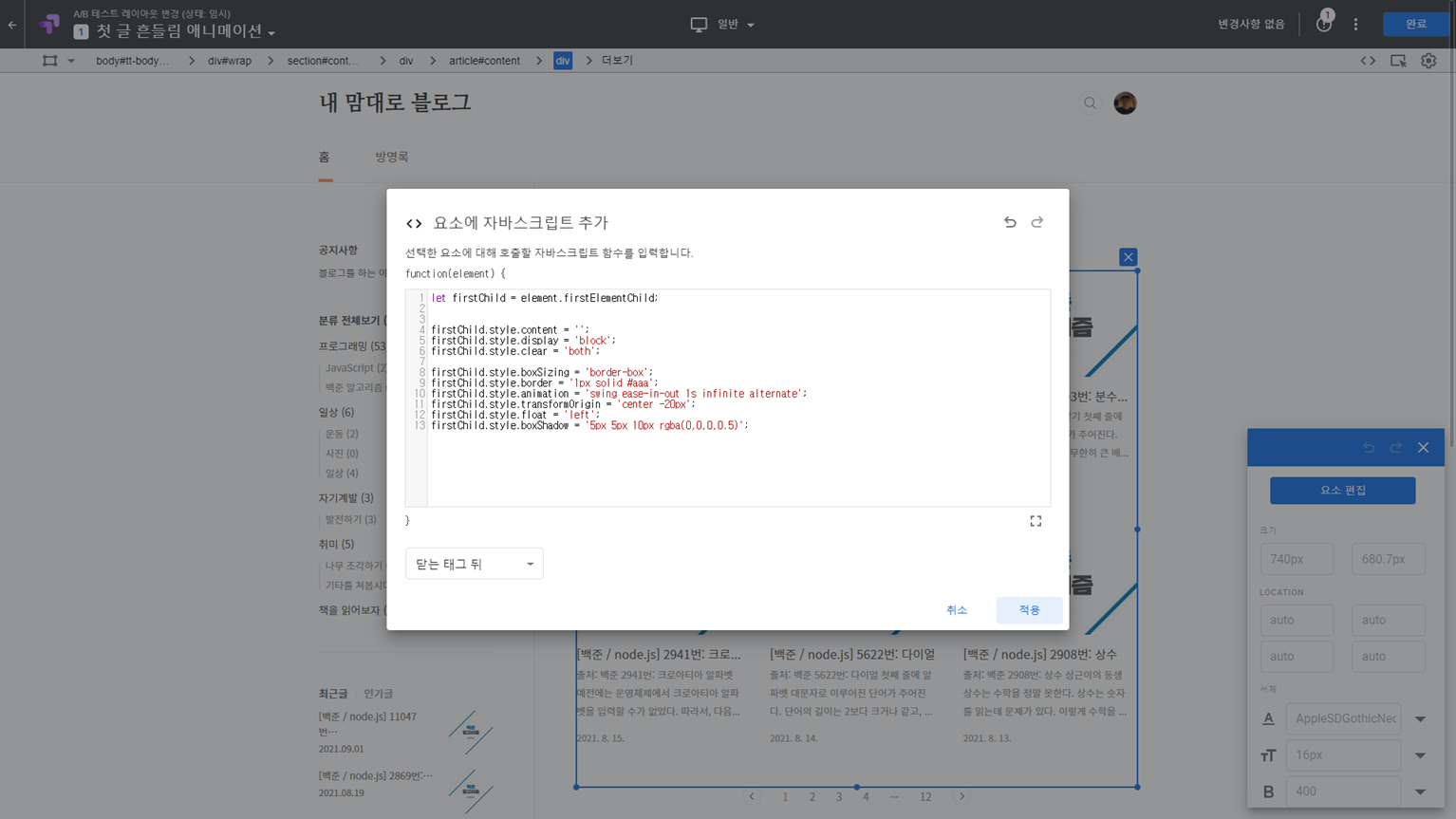
자바스크립트에 첫 번째 자식 요소를 선택하게 하고 박스에 테두리를 그리고 흔들리는 애니메이션 코드를 작성한다.

요건 코드에 대한 설명 정리!

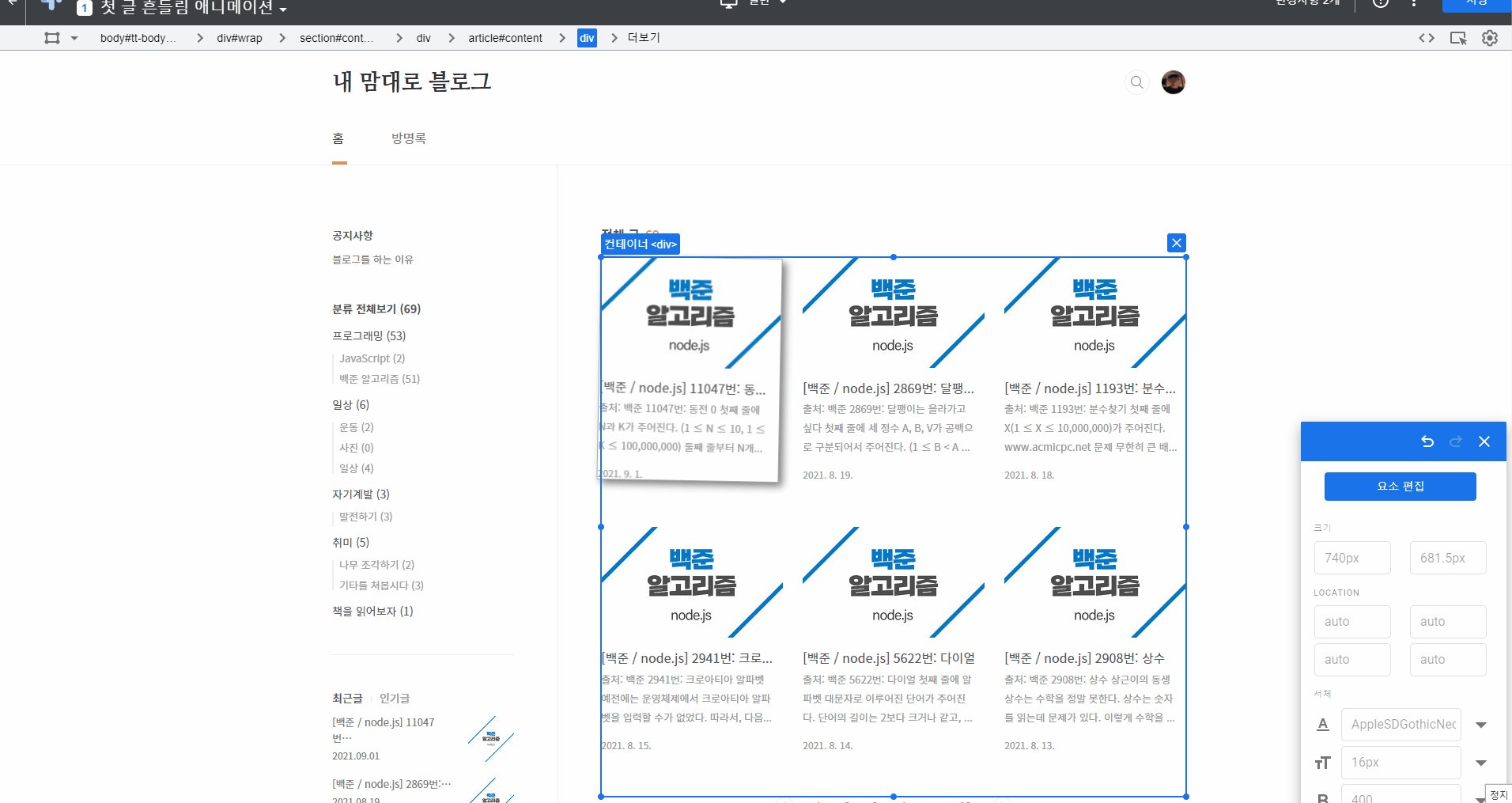
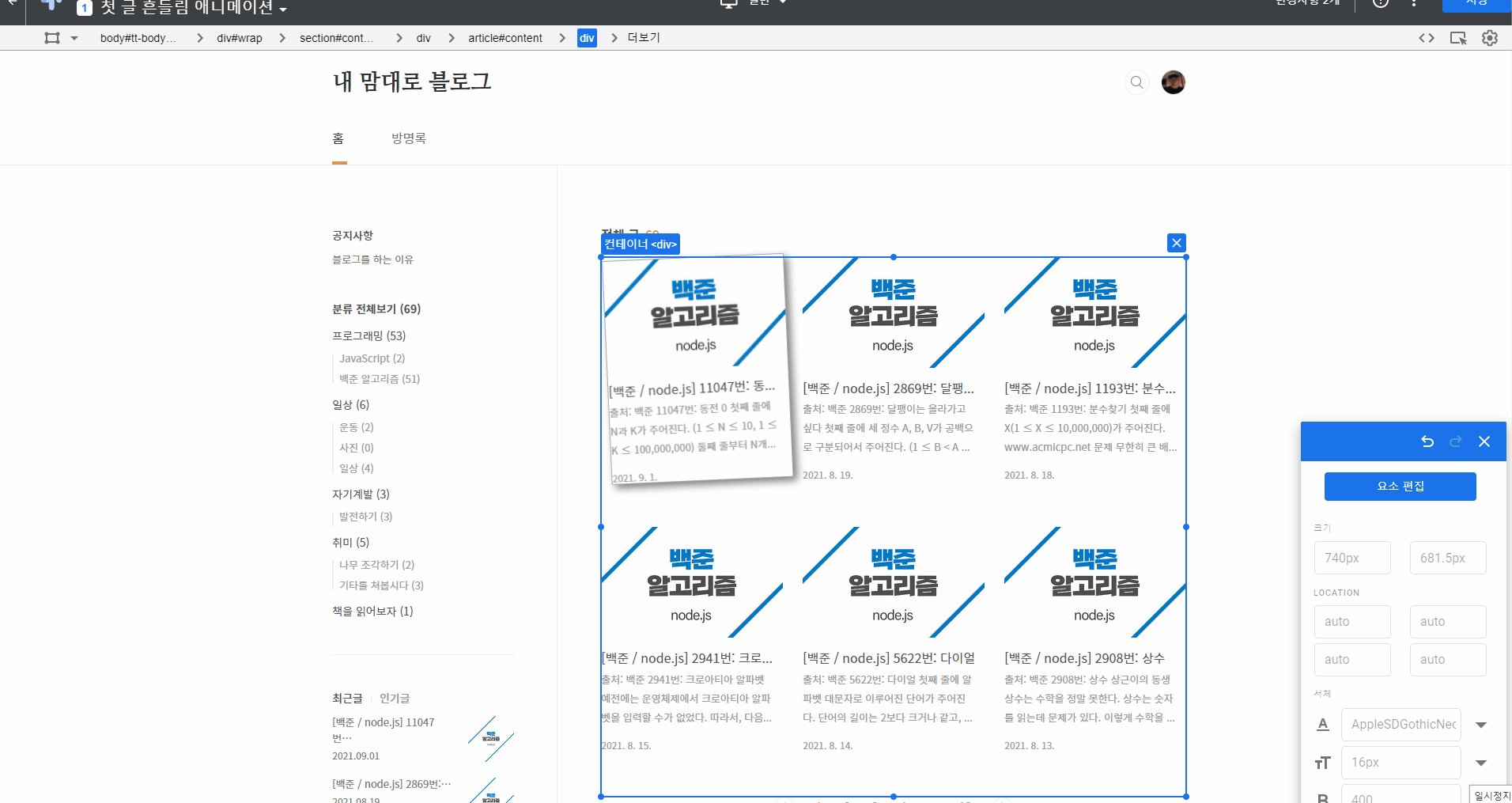
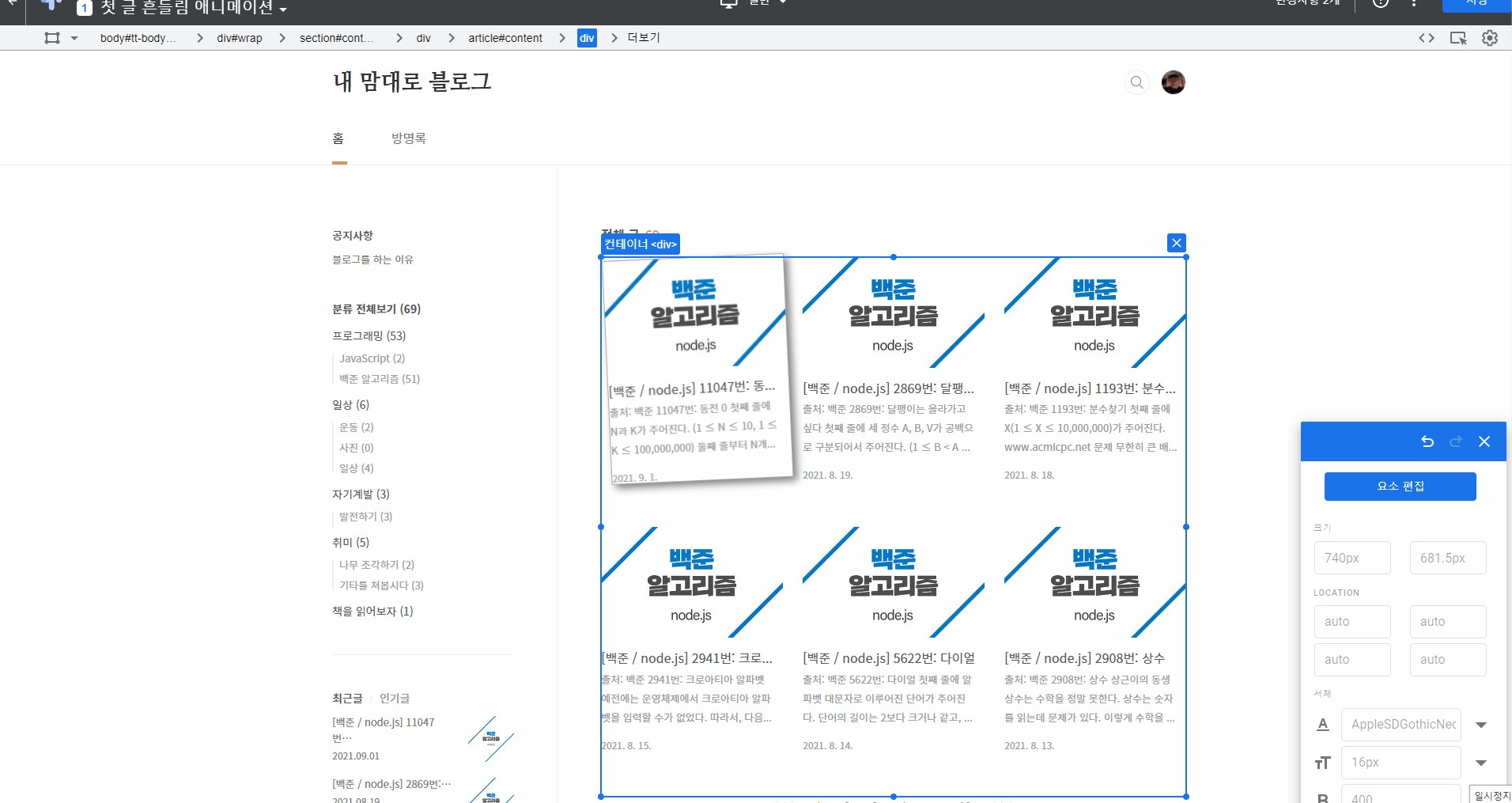
테두리, 그림자가 생겼지만 아직 애니메이션은 적용되지 않았다. swing이라고 이름 붙인 애니메이션을 아직 어떤 애니메이션을 줄 건지 작성하지 않았다.
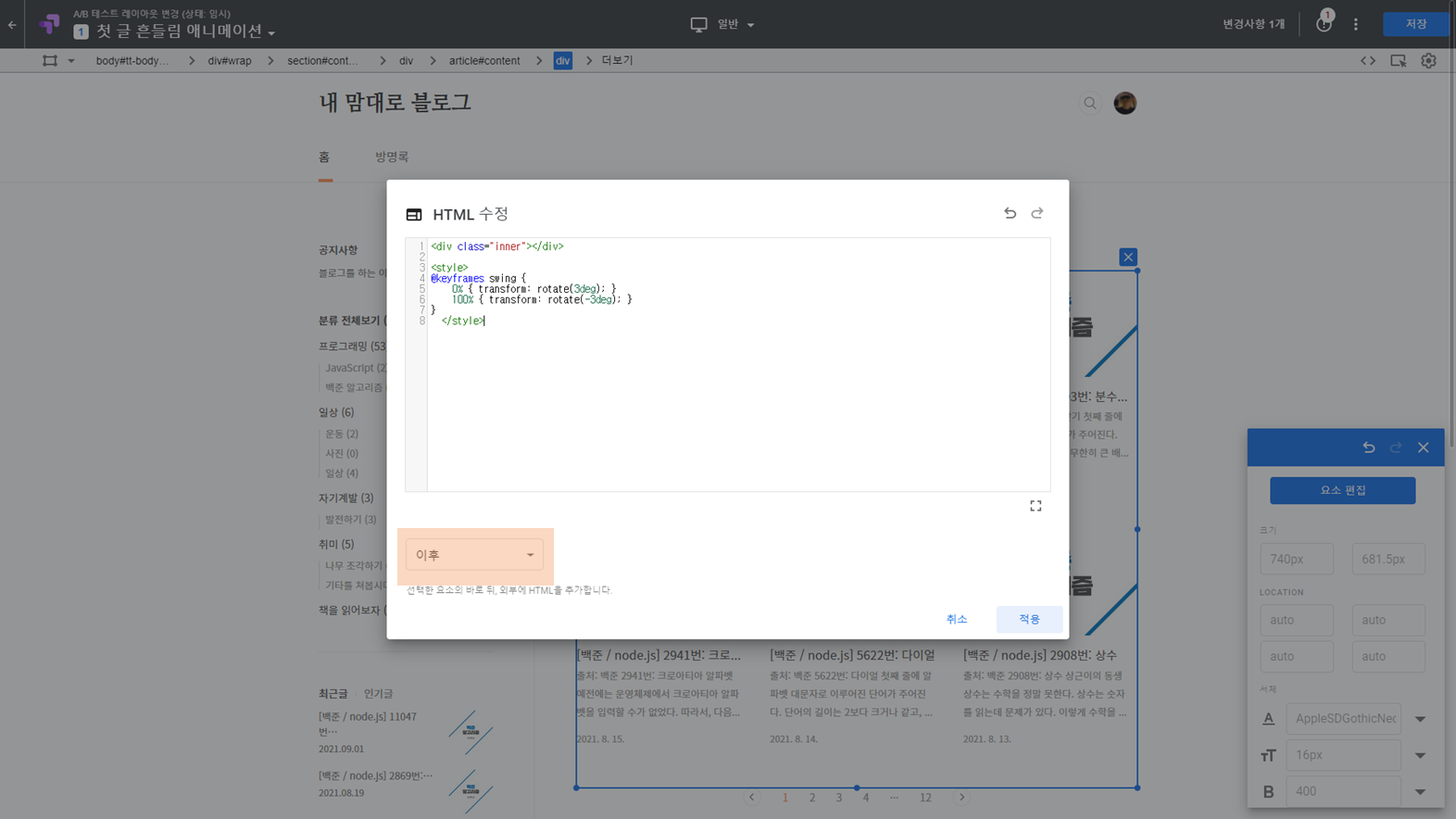
CSS를 작성하기 위해 요소편집 - HTML 삽입을 클릭한다.

선택한 요소의 바로 뒤에 추가하기 위해 삽입 위치를 '이후'로 변경했다.
<style></style>태그를 작성하고 그 안에 swing애니메이션을 정의하고 각도를 조절하는 코드를 작성한다.

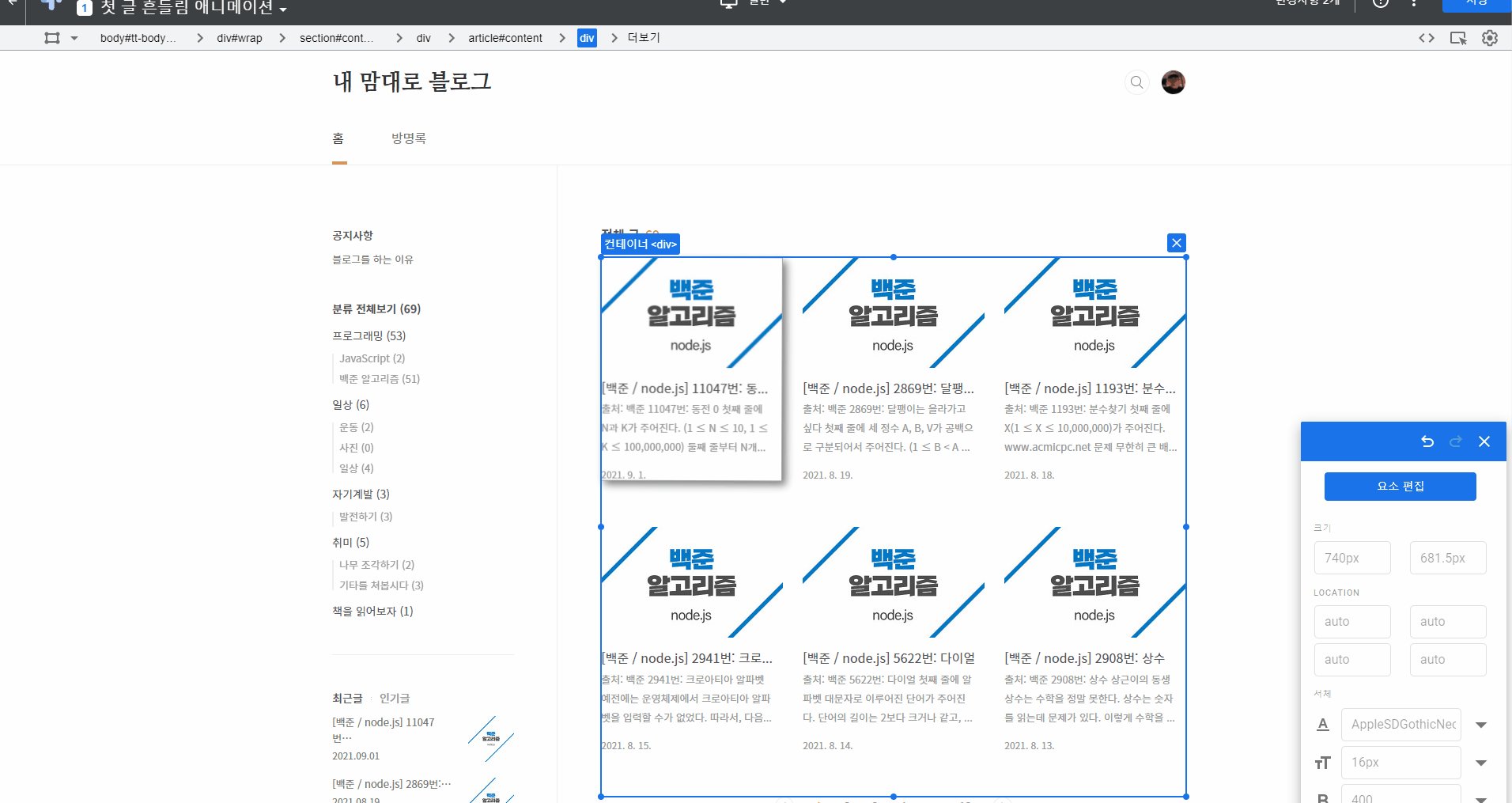
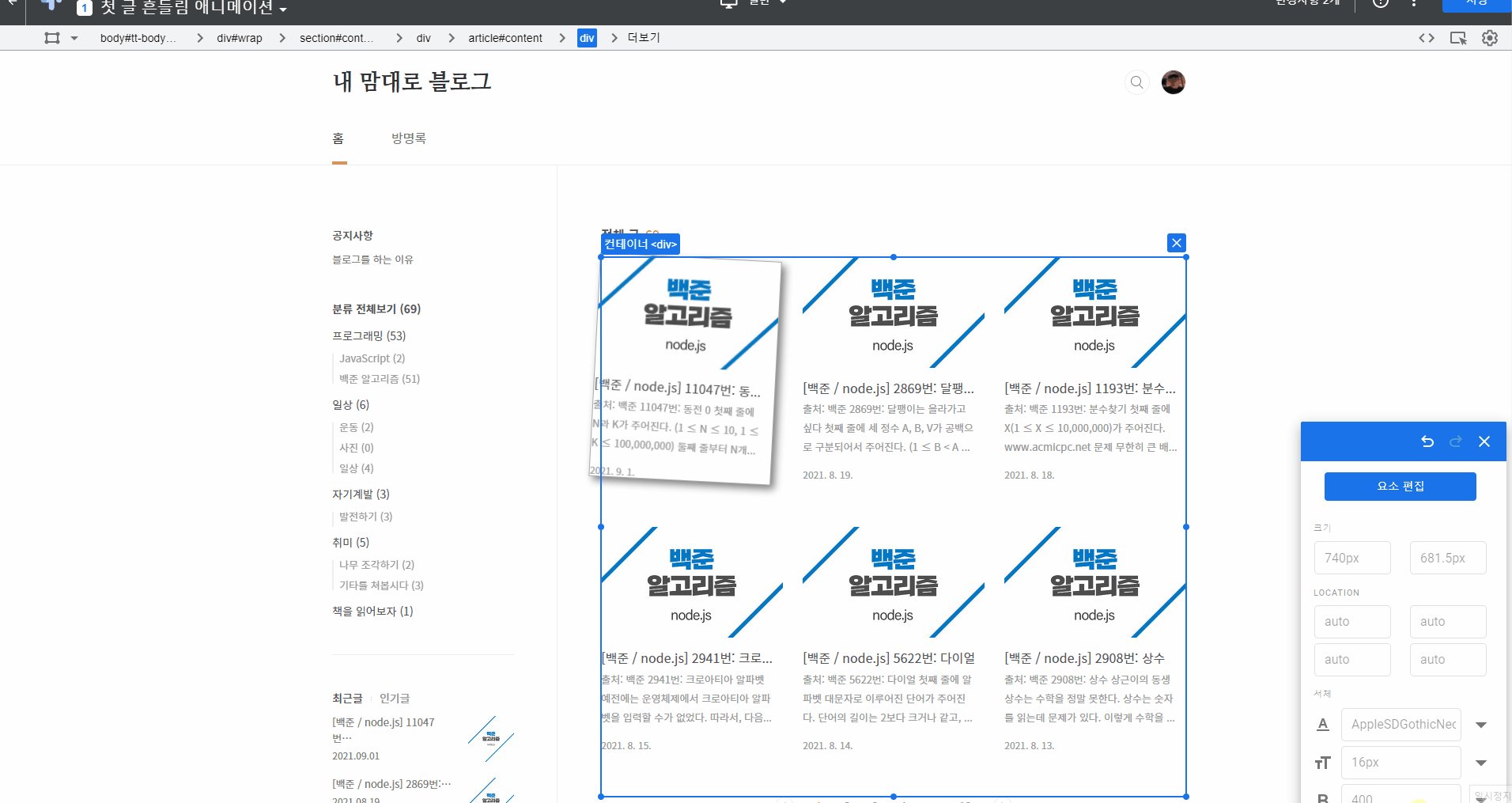
정상 작동 확인!
우측 상단의 저장 버튼을 클릭한다.

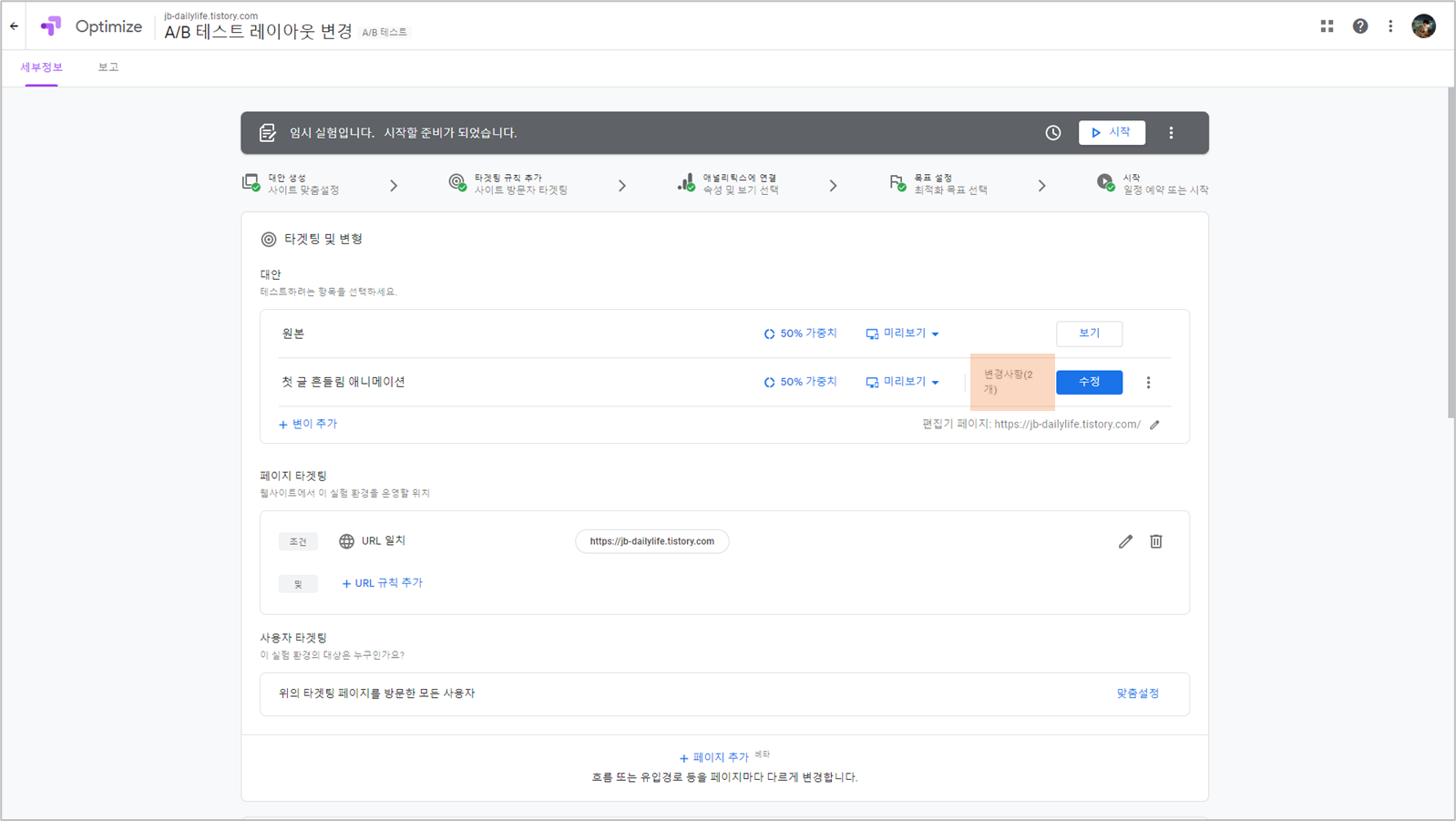
자바스크립트, HTML 삽입 2가지를 했기 때문에 변경사항은 2개로 표시된다.
이제 대안 페이지 생성은 끝!!

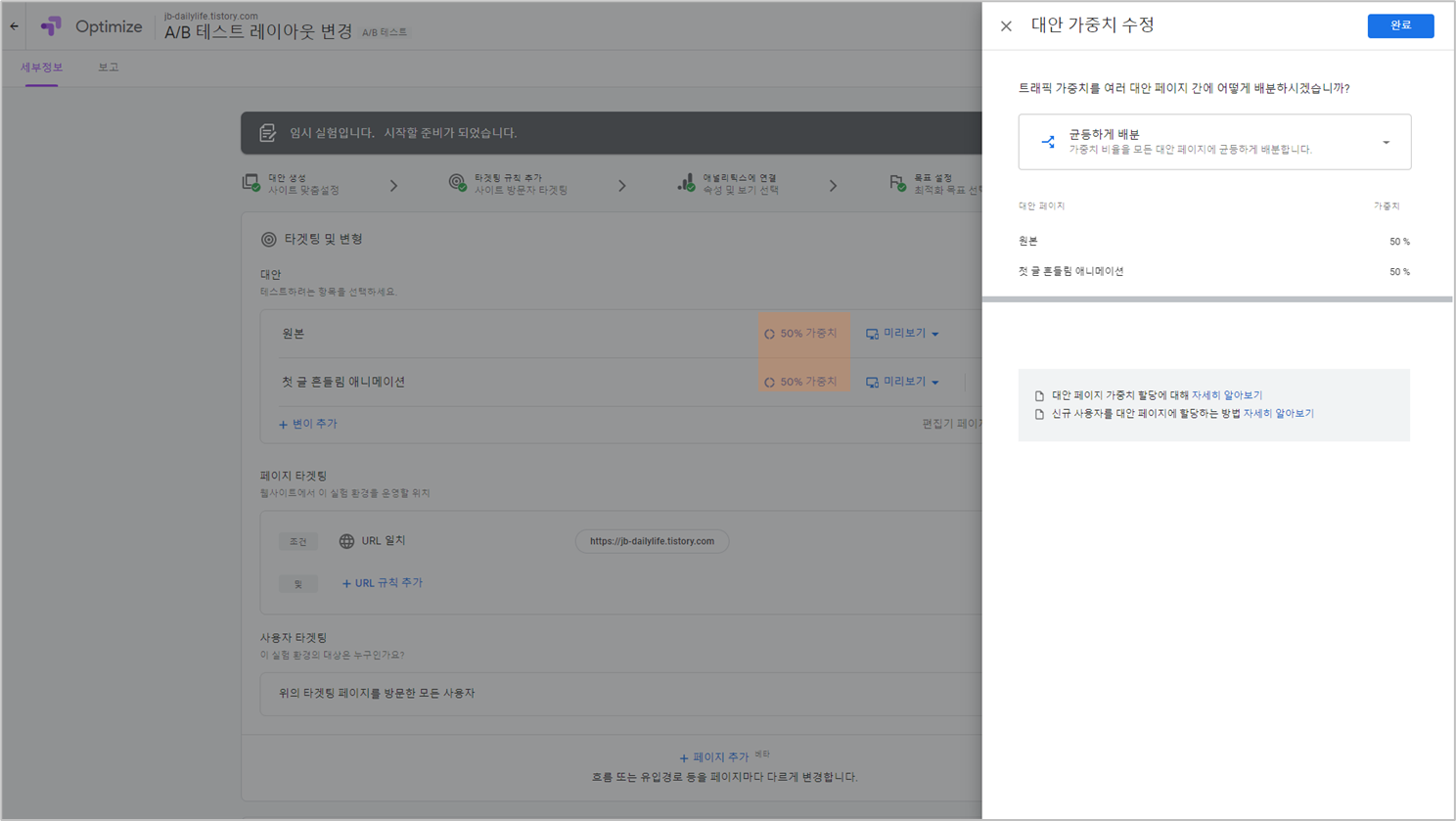
50% 가중치를 클릭하면 원본과 대안 페이지의 보여지는 비율 직접 설정할 수도 있다.
균등하게 50%로 진행했다.

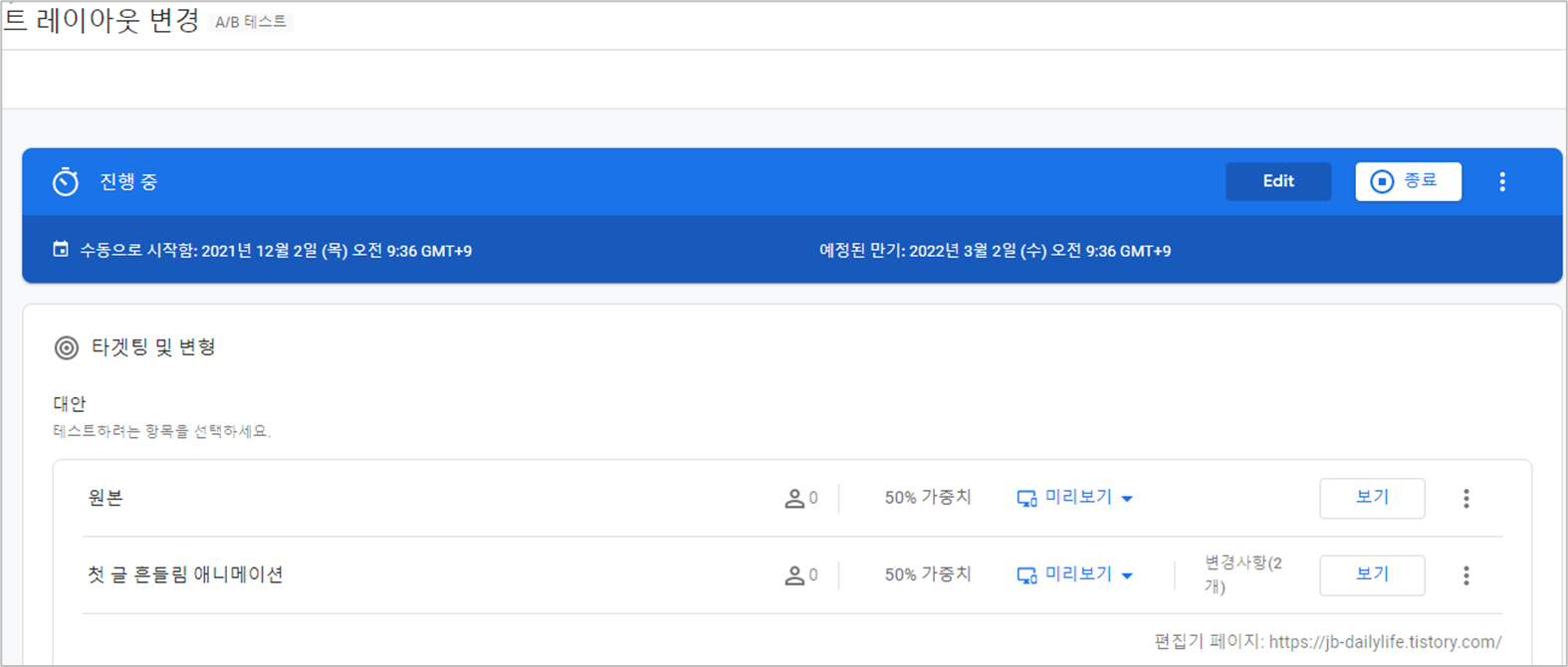
우측 상단의 시작을 눌러 실험을 시작한다.
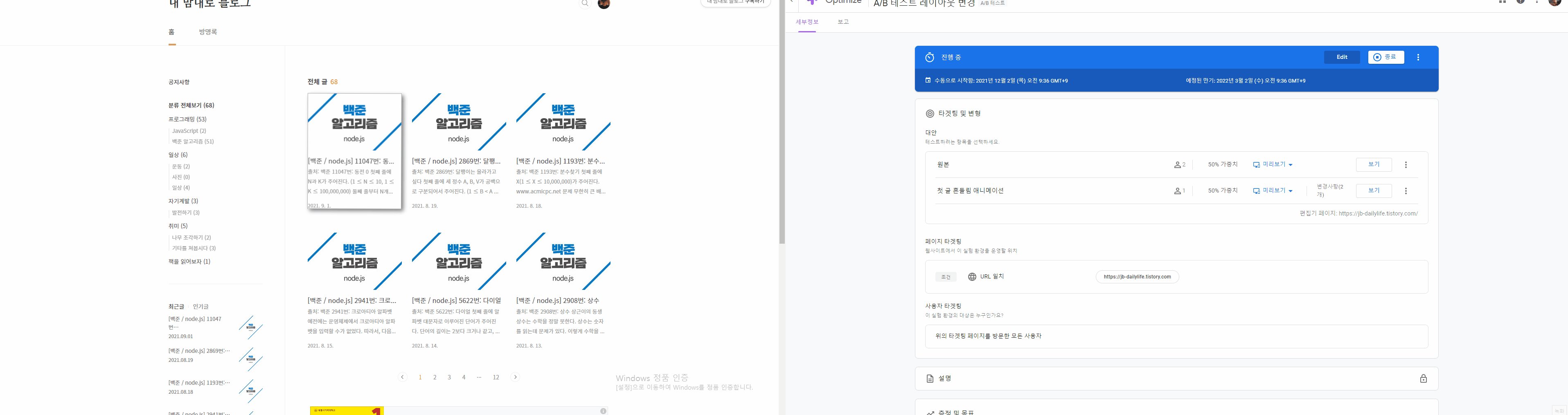
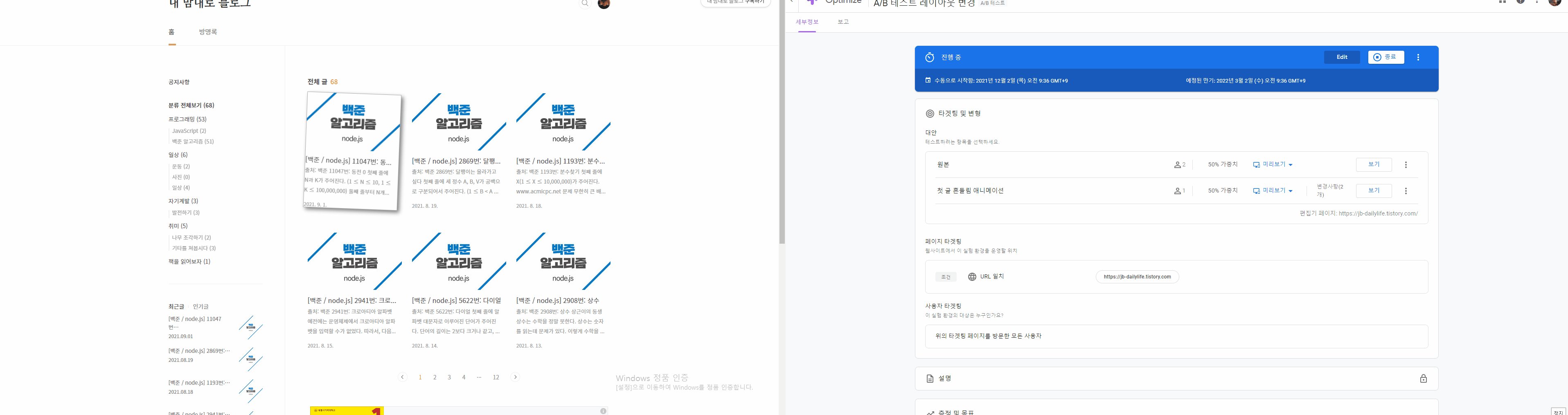
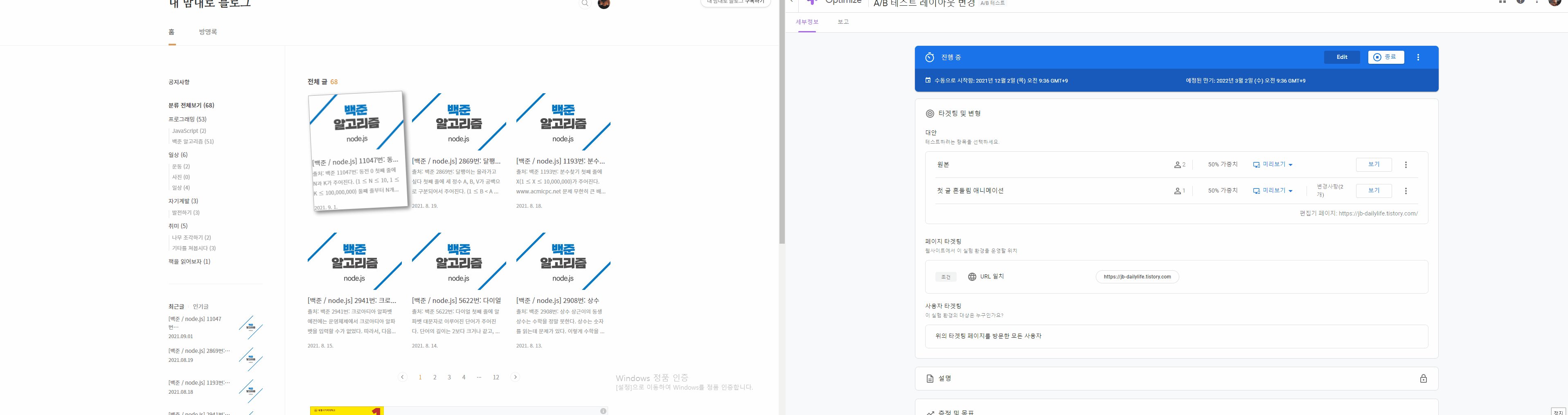
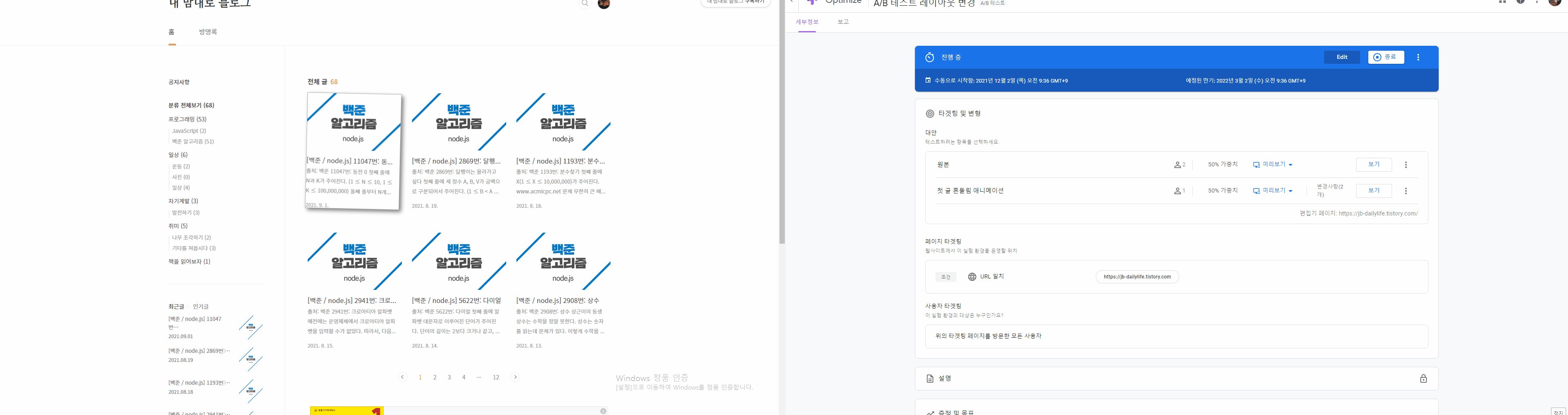
이제 실험이 진행 중임을 알 수 있으며 시작 날짜와 종료 날짜를 확인한다.
이제 대안 페이지를 확인해보자!!!
3. 실행하기

실제로 적용이 되었는지 확인하기 위해 네이버 웨일 브라우저로 내 블로그에 접속해보았다.
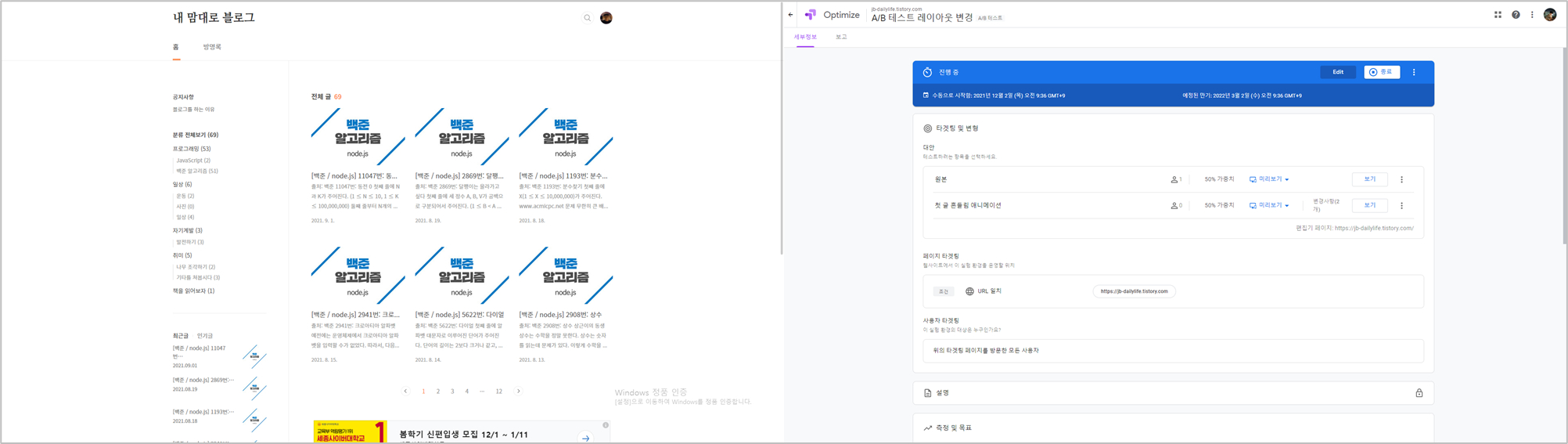
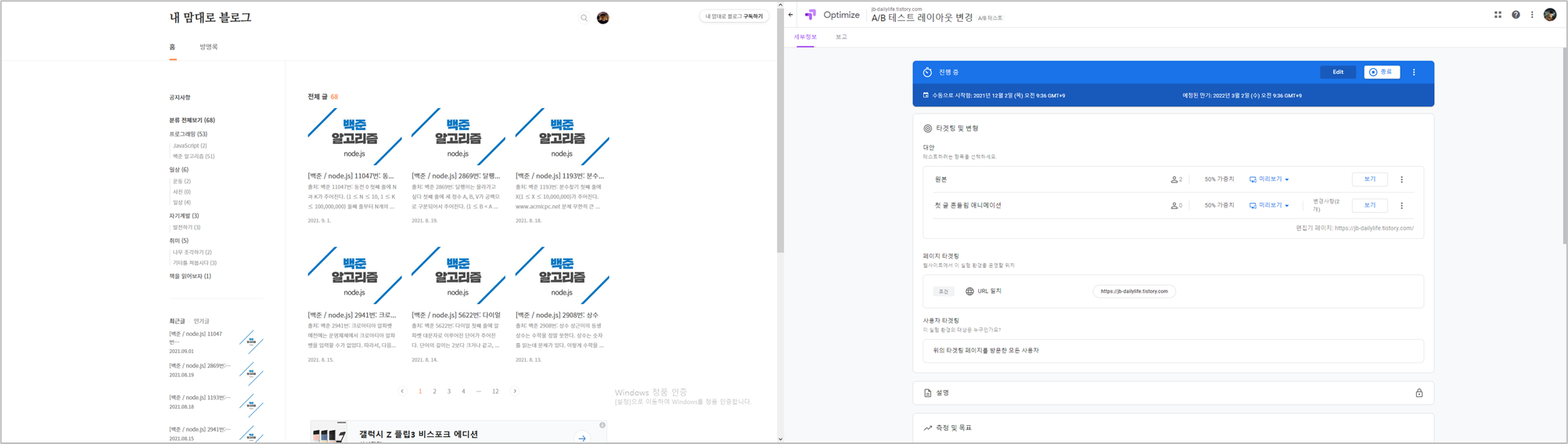
결과는 50% 확률로 원본 페이지가 로드되었다. 원본 페이지 활성 사용자가 1로 변경된 것을 볼 수 있다.

대안 페이지를 확인하기 위해 이번에는 크롬 브라우저로 접속했지만 이번에도 원본 페이지가 나왔다.
원본 페이지 활성사용자 +1

다시 모질라 파이어폭스 브라우저로 접속했더니 대안 페이지가 정상적으로 보여지는 것을 확인할 수 있었다.
'첫 글 흔들림 애니메이션' 대안 페이지 활성 사용자 +1
이렇게 여러 브라우저로 켜보지 않아도 해당 주소의 쿠키를 삭제하는 방법도 있다.
4. 결과 확인하기

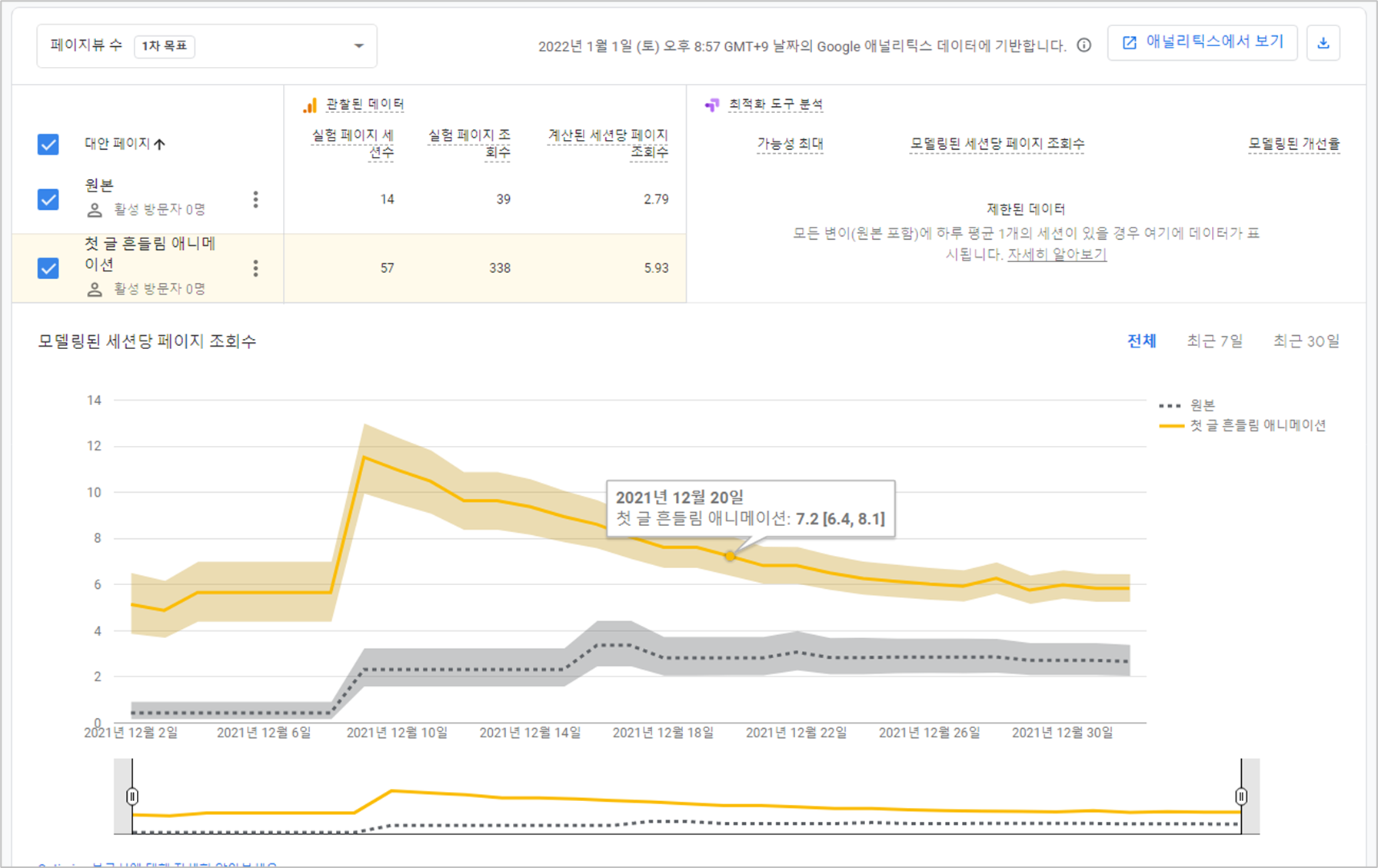
좌측 상단의 '보고'를 눌러 한 달간의 결과를 확인해보자.
실험 세션이 부족하다는 정보를 확인할 수 있다.
실험에 세션이 있지만, 모든 대안에서 데이터를 유용하게 만들 만큼 세션이 충분하지 않다. 최적화 도구에는 각 대안별로 매일 최소 1회의 실험 세션이 필요하다고 한다.
대부분 두 페이지 모두를 로드한 사용자들이 있었지만 내 블로그가 조회수가 많지 않다 보니 하나의 페이지만 로드된 날도 있어서 조건을 충분히 충족시키지 못한 것 같다.

아쉽게 아직 최적화 도구 분석 결과를 확인하지 못하지만 실험 페이지 세션수, 조회수만 보아도 의미 있는 결과를 확인할 수 있다.
원래의 블로그 홈에서 실험 페이지 조회수는 39, 즉 블로그 홈에서 첫 번째 글을 조회한 수는 39인 것이다.
반면 흔들리는 애니메이션을 적용한 페이지는 조회수가 338로 엄청나게 높아졌다. 조회수뿐만이 아니라 세션수, 세션당 페이지 조회수도 훨씬 높다.
이렇게 대안 페이지를 만들어서 시선을 집중시켜 클릭률을 높이기에 성공!!
이제 실험이 아닌 스킨 편집을 통해 실제로 블로그에 적용시켜야겠다.
최적화 도구 분석 결과는 확인 못해 아쉽지만.. 다음에 다른 실험으로 다시 확인해야겠다. ㅎㅎ
나는 애니메이션을 적용하기 위해 살짝 복잡해보였지만 어떤 요소를 이동시키거나 스타일을 약간 바꾸는 등 간단하게 A/B테스트 할 수 있다.
'데이터 분석 및 디지털 마케팅' 카테고리의 다른 글
| 구글 애널리틱스 필터 설정 - 내부 유입 제외 (8) | 2021.12.30 |
|---|---|
| 구글 애널리틱스로 구글 머천다이즈 스토어 채널 분석해보기 (2) | 2021.12.22 |
| 구글 서치 콘솔로 내 블로그 분석해보기 (2) | 2021.12.15 |



댓글